轻巧的Chrome扩展程序,向您展示浏览器如何将页面的原始HTML构造(呈现)为正常运行的DOM,包括JavaScript所做的修改。
对于使用Angular,ReactJS和Vue.js之类的JavaScript框架的Web开发人员以及SEO来说,这是一个必不可少的工具,它可以帮助SEO了解搜索引擎如何查看您的网页,尤其是考虑到Google的动态服务解决方案。
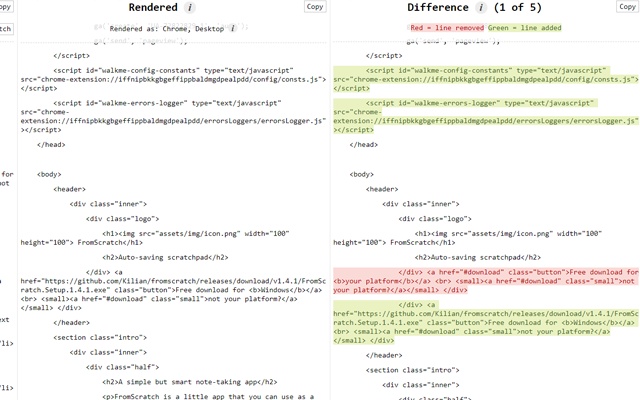
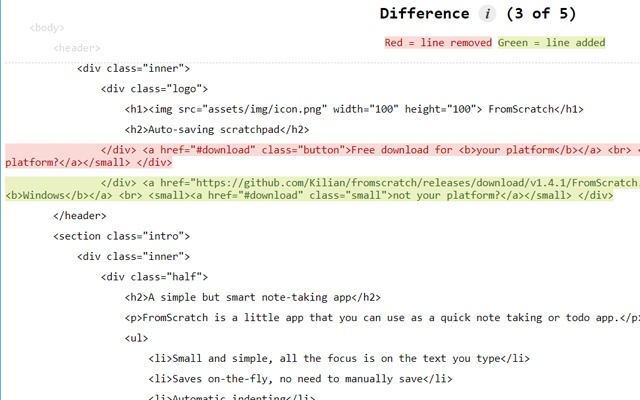
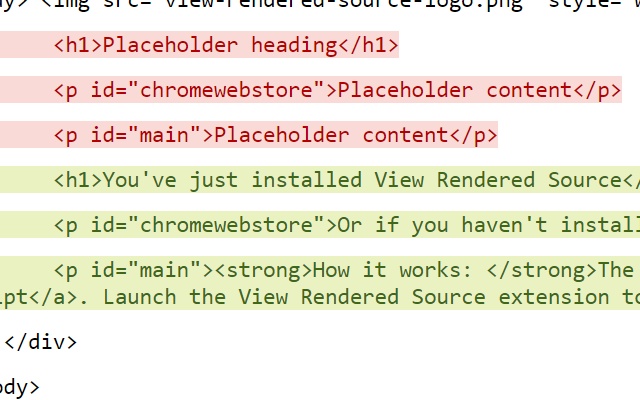
原始版本和呈现版本之间的差异逐行突出显示,显示JavaScript在呈现时如何修改页面。
————————————————– –
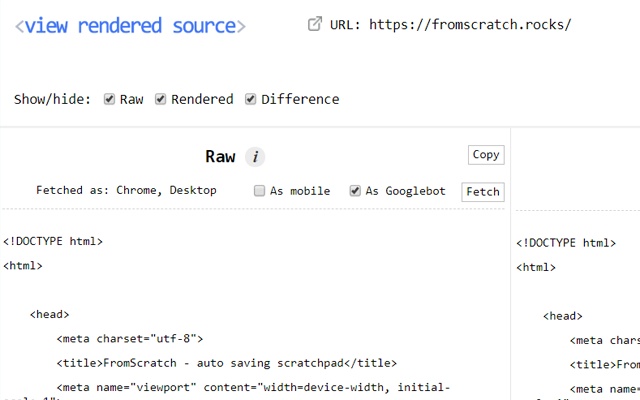
共有3个部分:
* Raw:呈现DOM之前从服务器发送到浏览器的源代码。与您在浏览器中使用传统的查看源代码”时所看到的相同(经过细微的格式调整之后)
*渲染:将源代码解释为DOM之后的渲染页面,包括Javascript所做的任何修改
*差异:渲染源和原始源之间的差异。 JavaScript修改DOM时会发生差异。
————————————————– –
自适应网站?
如果您向移动设备提供不同的源代码,请使用移动用户代理复选框轻松地对此进行仿真。
为Google动态投放?
(更多信息:https://developers.google.com/search/docs/guides/dynamic-rendering)
使用专为Javascript繁多的网站设计的Google动态呈现解决方法?只需索取原始数据作为Googlebot,并确保完善的技术SEO即可。与GatsbyJS和Prerender一起使用。
————————————————– –
问题?有什么问题吗有什么建议吗?
DM开发人员:https://twitter.com/ItsHogg
————————————————– –
 Crx4Chrome插件下载
Crx4Chrome插件下载