在数据层中快速查找DOM元素及其值。 GTM dataLayer Sifter可用于在数据层中的特定事件中搜索要在Google跟踪代码管理器中使用的DOM元素。
目录
1.概述
2.如何使用
3.待办事项
4.版本历史
——————–
1.概述
每个分析师的梦想都是能够轻松,全面地找到他们想要跟踪的数据。通过访问Google跟踪代码管理器的dataLayer和点表示法,您可以提取所需的任何值并将这些值发送到Google Analytics(分析)或任何其他跟踪系统。困难来自于在dataLayer内部存在的大量数据中找到这些值。假设您有一个表单,并且希望在提交表单时获取其中的下拉菜单的值。该信息以选定值的形式存在于dataLayer中,但您需要筛选该元素以找到它,记下其路径,然后将其作为自定义变量推送到Google跟踪代码管理器中。这既费时又烦人。
该插件提供了一个解决方案。简介:GTM dataLayer Sifter。让此插件为您完成工作,同时获得数据好处。只需在GTM dataLayer筛查器控制台中选择单击或提交表单事件,然后使用chrome元素选择器选择页面上的另一个元素,插件将同时返回点表示法值的路径和int内文的路径(以防万一)该值是时髦的(并且您知道这些值有时是时髦的)。该路径将以点表示法提供给您,因此只需创建一个新的GTM数据层变量并将所选路径复制并粘贴到数据层变量名称中即可。瞧!您将获得一些动态数据,以随心所欲。将其视为您数据的宝藏地图!
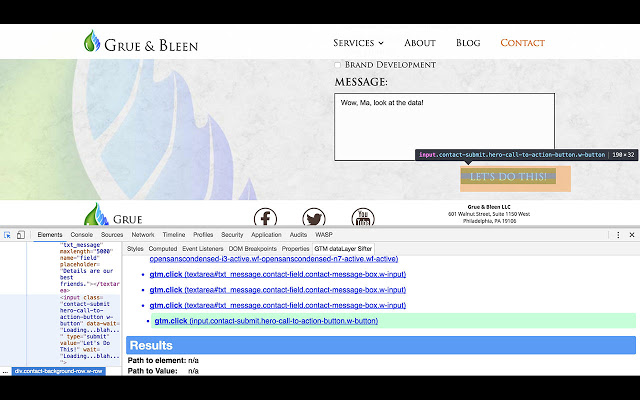
2.如何使用
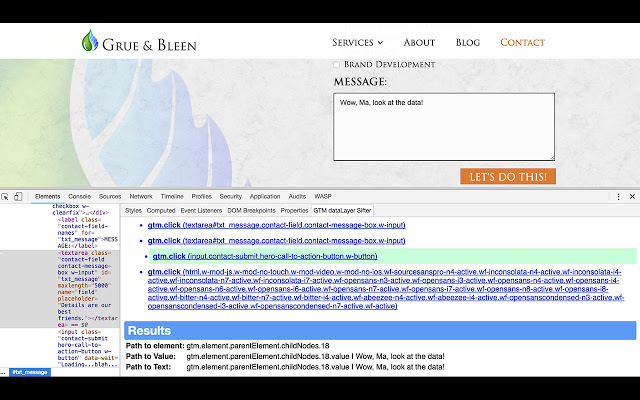
打开Chrome开发者工具,然后执行您要查看数据的操作(即单击或提交表单)。导航到您的GTM dataLayer Sifter界面,然后选择您要为其返回用户选择/值的click事件或表单提交事件。选定click或form事件后,请使用dev工具元素选择器来选择诸如下拉值,表单填充值,复选框值或单选按钮值之类的与之相关的数据,这些数据与该click / form相关联事件。
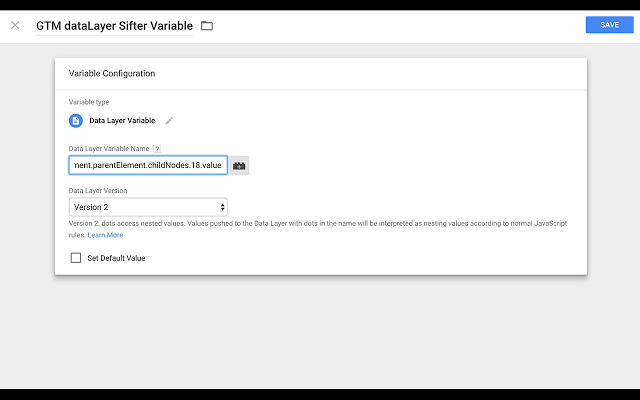
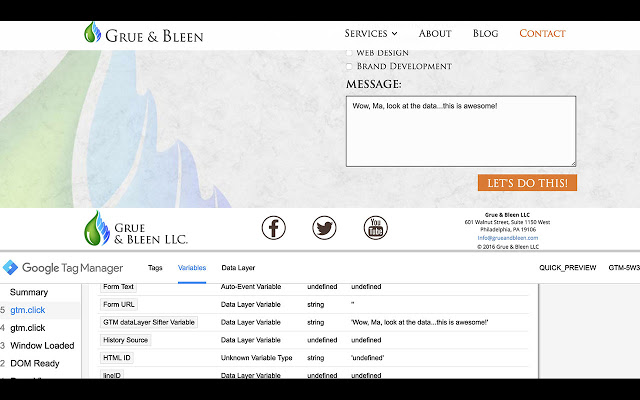
该插件将在dataLayer中显示该元素的点符号路径。复制该值,然后返回到Google跟踪代码管理器。选择变量”选项卡并创建一个新的用户定义变量。将点符号路径粘贴到element字段中,并命名您的变量。现在,您可以使用与该事件关联的变量,并将其与您的Google Analytics(分析)事件或其他数据跟踪器一起发送。
3.要做
-清理代码
-更优雅地处理错误
-更新用户界面以更好地匹配GTM样式
4.版本历史
v0.2-2016年9月13日
-删除了不必要的权限
v0.1-2016年8月31日
-第一版
-点击侧面板中的GTM事件,在页面上选择一个元素,将返回元素和值的点符号
 Crx4Chrome插件下载
Crx4Chrome插件下载