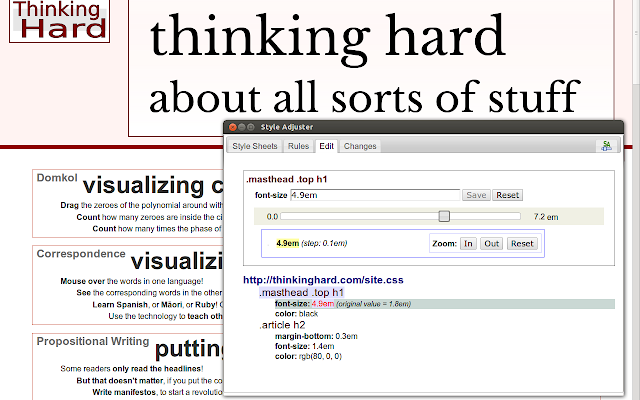
使样式调整器很棒的原因在于,您可以使用滑块调整CSS数值的属性值,而不必将目光移到目标页面上发生的更改。这可以减轻认知负担,并让您专注于已更改值的美观,这很重要。
单击扩展图标以打开样式调整器”对话框。该对话框在当前(目标)选项卡中显示所有CSS样式。选择您要调整”的CSS属性。在编辑”选项卡中,选择要编辑的属性。编辑属性。文本编辑始终可用,但其他编辑器UI可用于常见的属性类型,例如尺寸,位置和颜色。在目标页面上查看所做的更改。转到更改”标签,以CSS格式查看所做的任何更改。选择并复制更改,然后将其粘贴回源代码中。
冲洗并重复。
 Crx4Chrome插件下载
Crx4Chrome插件下载