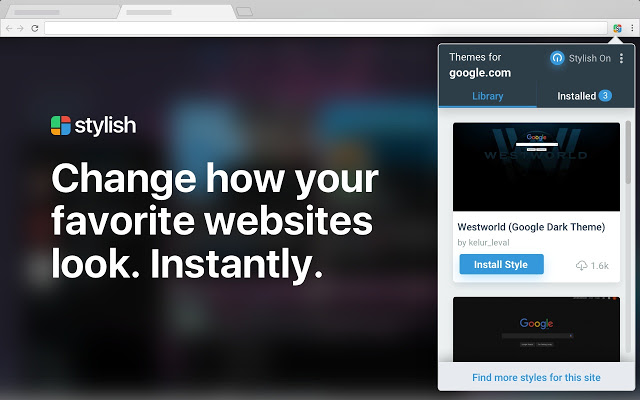
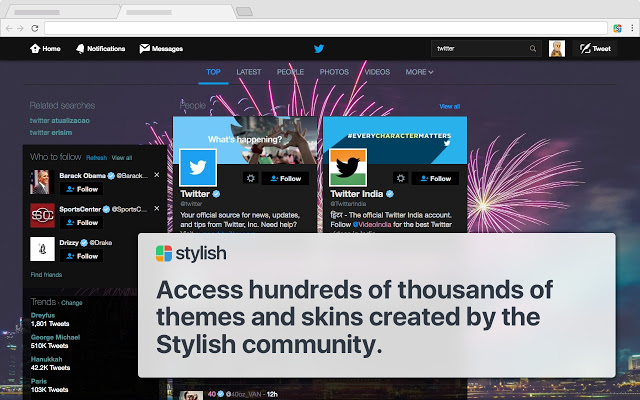
★ 为Reddit添加黑色风格,使用简约的Facebook,或者更改Google、Twitter或您最爱的任意网站的外观。
★ 自定义背景、配色方案、字体甚至动画。
★ 方便地禁用、启用、编辑或删除任意已安装主题。
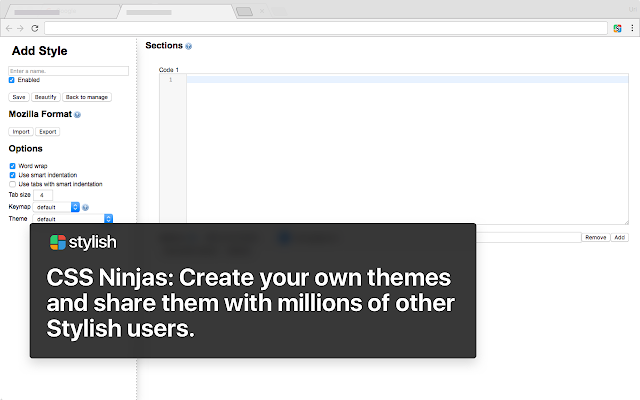
★ 利用Stylish的CSS编辑器创建自己的用户样式(主题),然后与数百万Stylish用户共享。
———————————————–
***Stylish为世界各地的网站和Web应用提供主题和皮肤,例如:***
✔ 搜索引擎–Google,百度,雅虎
✔ 社交网站–Facebook,Twitter,Reddit,Whatsapp,Instagram,WeChat
✔ 开发人员网站 – Stackoverflow,Github,JIRA,Thunderbird
✔ 浏览器 – Chrome,Firefox,Opera,Safari
———————————————–
***请求主题***
如果您发现某个网站没有主题,或者您想根据自己最爱的艺术家、电影或节日创建新主题,您可在Stylish论坛(forum.userstyles.org)上向Stylish社区请求创建该主题
———————————————–
***Stylish社区***
✔ 官方:forum.userstyles.org
✔ reddit.com/r/userstyles
✔ tumblr.com/tagged/userstyles
✔ github.com/UserStyles
———————————————–
***联系方式***
Stylish是一款有生命、有活力的产品,随时都在更新和成长。如果您有任何与Stylish有关的评论、建议或遇到任何问题,欢迎随时通过userstyles.org/contact联系我们。我们会尽快回复您。
———————————————–
***支持***
您可在userstyles.org/help上找到关于如何使用Stylish的教程,包括如何安装主题、创建主题并上传至Stylish库。
如果您遇到损坏的主题,请访问Stylish网站上该主题的页面并联系制作者。Stylish社区及时处理您的报告,希望收到您的反馈。如果您喜欢某个主题,请不要忘记点赞!
✔ 要制作自己的样式,请查看这里的说明: github.com/stylish-userstyles/stylish/wiki
———————————————–
***重要提示!***
我们非常重视您的隐私,所以我们必须保证您理解我们的隐私政策:为了向您提供Stylish服务,即显示与您访问的网页相关的和推荐的样式、以及安装次数,我们需要收集浏览数据,详见我们的隐私政策:userstyles.org/login/policy。
———————————————–
 Crx4Chrome插件下载
Crx4Chrome插件下载