CSS笔刷-实时CSS编辑器
使您的chrome浏览器成为CSS客厅,以样式化您的网站。
一个强大的工具,可以实时设置您的网站样式。出于几个原因,编写CSS文件始终是一件乏味的工作。我们针对涉及CSS的所有开发挑战提出了非常出色的解决方案。
[注意:请最后查看CSS画笔无法使用的情况]
CSSBrush的功能:
=====================
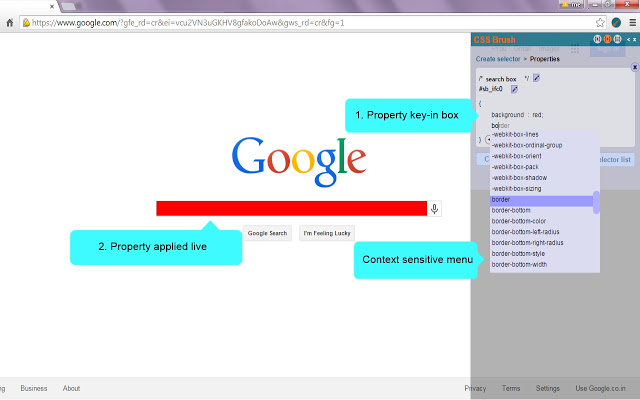
#1 Live CSS Editor {
您的网页是画布。您使用CSS Brush所做的一切都会立即应用到您的页面上。因此,这不是Web设计,而是Web绘画体验。
}
#2文字编辑器,例如界面{
尽管该工具未提供完整的文本编辑器界面。它为CSS属性提供的不仅仅是文字输入。
}
#3上下文相关菜单{
您会在键入时了解匹配的属性。因此,您不必键入所有字符,只需输入b,o和enter等几个字符即可输入 border”。或者可能只有几个上下箭头笔触可以使您处于所需的属性。
}
#4开启/关闭属性{
您不必删除元素的完整CSS属性,而只需将其关闭即可。因此,您可以在属性为OFF或ON时检查元素样式
}
#5重复属性{
您可以提供相同属性的多个实例。喜欢,提供颜色:红色;颜色:绿色;颜色:蓝色;”对于一个元素。默认情况下,仅最后一个重复条目将被打开。但是,此功能很方便您使用,也可以让您的经理选择最适合该页面的选项。
}
#6排序的属性{
当您输入属性时,它将被放置在已排序的位置。此功能克服了由于重复属性而使开发人员面临的麻烦。
}
#7使用向上/向下箭头键增加/减少数字{
通常需要经常更改宽度,边距,填充等属性中的数字来查看样式。使用向上和向下键可快速更改数字。
}
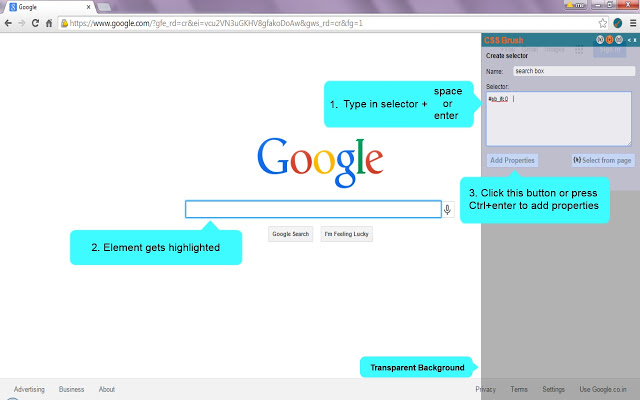
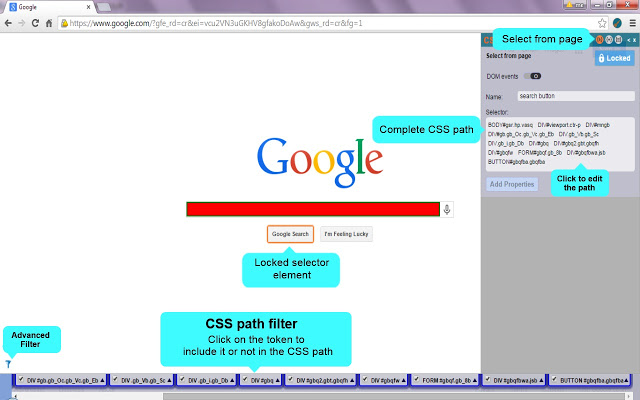
#8具有CSS路径{
您不必键入选择器的完整CSS路径,例如 body table.x tr td div.a div ul li span.x”。只需使用鼠标从页面中选择并获得完整的CSS路径即可。
}
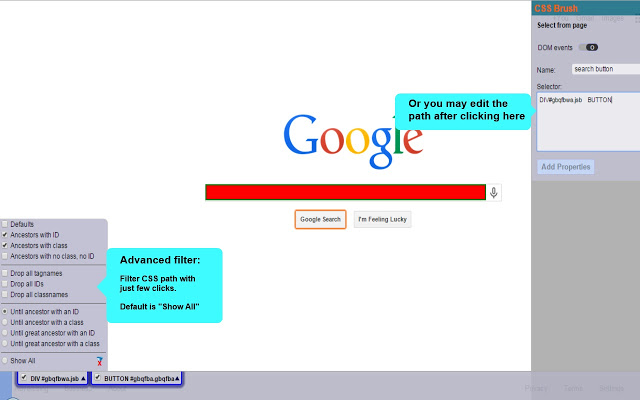
#9选择器过滤器{
如果您认为选择器获得的CSS路径很笨拙,则可以通过单击几下对其进行过滤。就像您可以使point#7中提到的CSS路径成为 table.x div.a span.x”或仅需单击几下即可的 .x .a .x”。
}
#10参见有效元素{
将鼠标指针悬停在您组成的选择器的任何标记上,以查看受该选择器影响的所有元素,直到该标记为止。就像在第7点提到的CSS路径中一样,将鼠标指针悬停在 tr”标记上时,您可以看到 body table.x tr”的所有有效元素。
}
#11应用选择器属性{
只需单击即可添加:hover”,:first-child”,:nth-child(10)”等属性。就像在第8点提到的CSS路径中一样,您可以将鼠标指针悬停在 div.a”上并选择:hover”选项,这将导致选择器显示为 table.x div.a:hover span.x”。
}
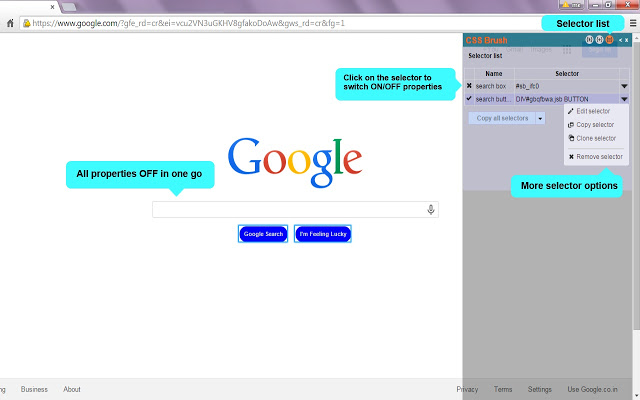
#12选择器列表{
查看您创建的所有选择器的列表。默认情况下,选择器以收缩模式列出。您可以展开列表以查看完整列表。
}
#13开启/关闭选择器{
您可以在选择器列表中切换ON / OFF选择器,以一次性启用或禁用该选择器的所有属性,而不是单独打开/关闭该选择器的各个属性。
}
#14克隆选择器{
您可能需要复制选择器的属性,然后再次粘贴以将它们(通常进行一些小的更改)应用到其他选择器。只需单击几下即可完成,所有这些属性都将应用于全新的选择器(元素集)。
}
#15复制选择器{
使用CTRL + C复制选择器。我们可能已经访问了您的剪贴板以提供单击复制功能。但是我们将无法访问您的剪贴板,因为剪贴板可能包含敏感数据。
}
#16开启/关闭鼠标事件{
Mouseover,mouseout,mouseenter等是一些鼠标事件,可能会妨碍CSS Brush的元素选择器。当选择器打开时,我们将鼠标事件关闭。但是,如果要访问任何元素,则可以将它们设置为ON(仅当特定鼠标事件为ON时才可见)。
}
#17其他{
选择器的名称,透明背景,颜色选择器是其他几个功能。
}
/ *#18将会有更多功能… * /
修订摘要:
=================
1.0.1:第一次刷
1.0.2:错误修复-CSS笔刷本身的样式
1.0.3:Feature1-新的菜单元素{Rating,Support,Dondon}及其样式
1.0.3:Feature2-带有向上/向下箭头键的编号单位(如px,em)递增/递减
1.0.4:功能-选择器列表扩展/缩小功能
1.0.5400:错误修复-CSS笔刷本身的样式
=================
[注意:Google页面是Google Inc.的商标。此应用程序不是Google Inc.的产品。此页面用于演示此客户端应用程序(CSS笔刷)均受Google许可。它仅用于演示已经发布的网站上CSS样式的生动性,并且该应用程序不会滥用该网页或其内容。]
[注意:CSS笔刷在以下情况下将无法使用…
。没有互联网连接时CSS笔刷不起作用
。 CSS Brush无法在本地页面上使用-例如在使用file:///协议打开的网页上。这是由于Google Chrome隐私权政策所禁止,不允许插件访问您本地光盘上的文件。
。 CSS Brush不适用于基于FTP的页面-类似于使用ftp://协议打开的网页。这是因为CSS Brush当前仅针对http://和https://协议实现。]
 Crx4Chrome插件下载
Crx4Chrome插件下载