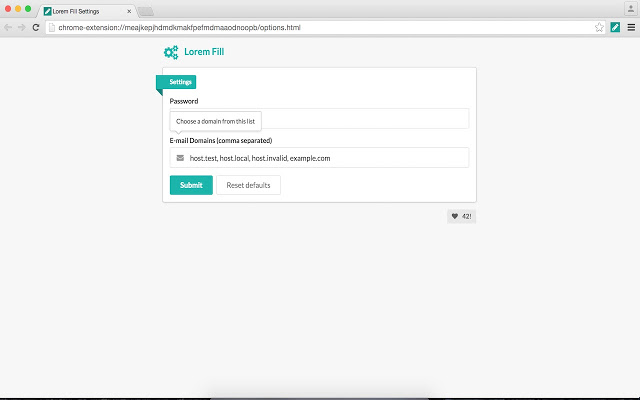
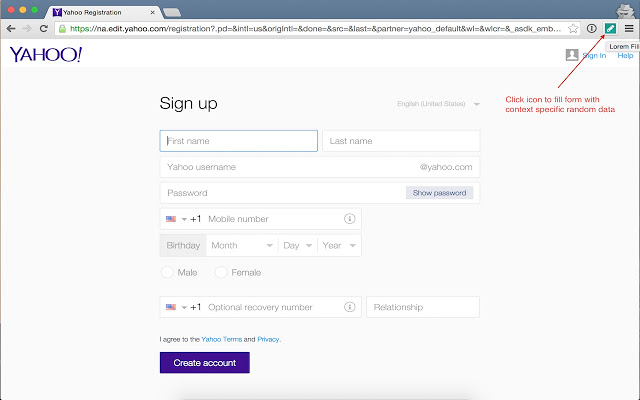
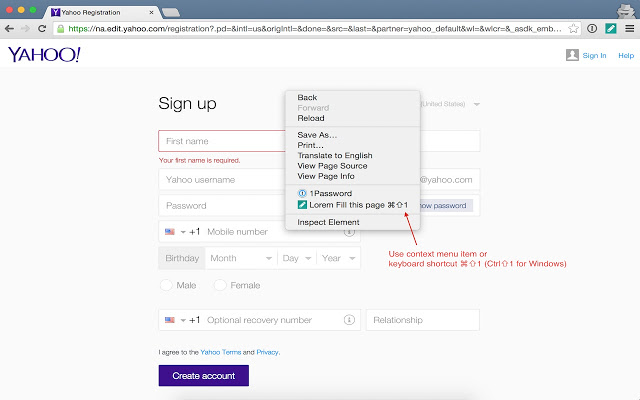
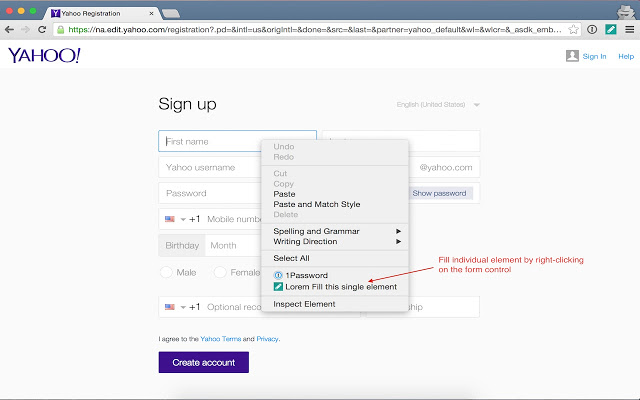
扩展以表格形式填充随机测试数据。测试数据在上下文相关的情况下被填充。当您需要测试涉及表单的应用程序时,这很有用,理想情况下,将表单提交给应用程序时需要真实的数据。
源代码:https://github.com/loremfill/loremfill-chrome
版本1.14
+将代码库移至ES6
+ PR#3:@disrupticons
版本1.13
+访问所有输入类型
版本1.12
+添加了ngReflect属性阅读器
1.11版
+增加了年份处理程序
+添加了电话号码/手机号码处理程序
+将协议添加到域处理程序
1.10版
+由Simulant.js默认调用的Made事件
1.9版
+添加了选项以配置基础应用程序是否为React +基于物料UI的应用程序
+处理填充值前后的正确事件
版本1.8
+修复了由于扩展中包含的bootstrap.js与您应用中的扩展冲突而导致应用崩溃的错误。
1.7版
+更改设置页面
+新应用程式图示
1.6版
+将机会。js升级到v0.8。
+将默认值设置为.word而不是.sentence
+编辑的扩展说明
+删除了页脚标签
+组织是CompanyMatcher的关键
发布1.5
+触发模糊事件以及对绑定应用程序进行模糊处理的角度应用程序的更改
版本1.4
+偏好配置固定的测试抄送号码,而不是随机生成
+表单填充器现在使用[id]属性策略填充文本值
版本1.3
+修复了与k / b快捷方式一起使用时导致loremfill在多个打开的窗口中填充选项卡的问题
版本1.2
+性能提升
版本1.1
+输入元素的填充值触发填充后的更改事件。修复了依赖于更改事件来绑定数据的Angular / Backbone应用程序的问题。
1.0版
+使用ng-model属性支持角度应用
+支持[type =’url’]字段
 Crx4Chrome插件下载
Crx4Chrome插件下载