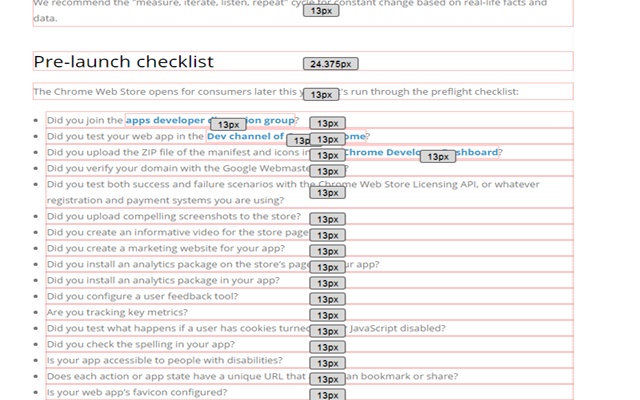
显示/检查网页中文本字体的范围。
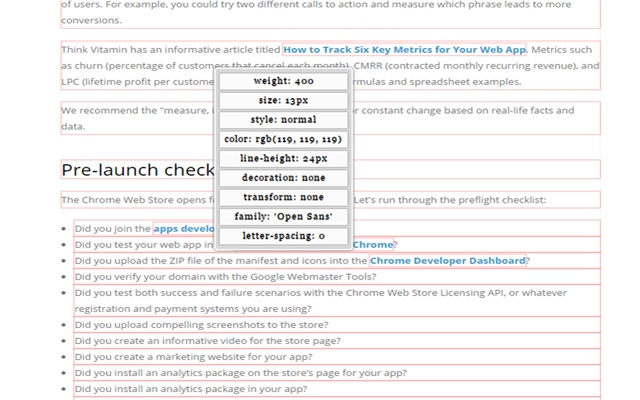
在页面中显示以下信息:
* 字体大小;
*字体粗细;
*字体主要家族;
* 字体样式;
* 字体颜色;
*线高;
*字体装饰;
*字体转换;
* 字母间距;
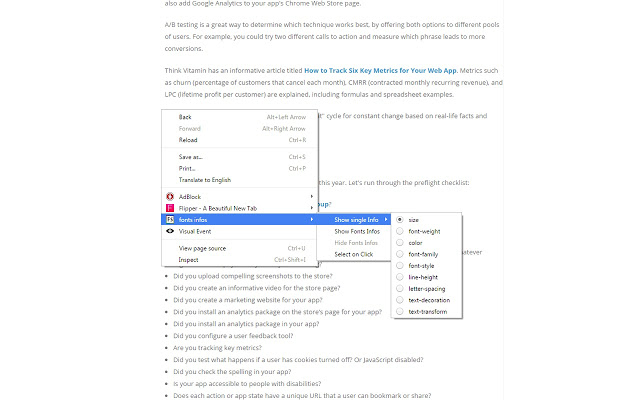
右键单击上下文菜单!
隐藏上下文菜单的选项!
一个选项,可将鼠标悬停在字体上的所有信息或单个信息上。
如有任何问题或错误,请在支持”选项卡上打开故障单,我将尽快答复。
====可能的问题====
案件不在悬停:
*如果文本在嵌套的overflow:hidden元素内,则弹出窗口将被隐藏
*如果您的元素有一些溢出,则该pugin将使用overflow:visible覆盖它们,比关闭时将它们还原。
*如果存在异步元素,则应重新启动。
====更改日志====
* 4.0.0:查看图形,删除竞争性菜单 showAlways”,现在单击弹出窗口,并添加选项页面以切换上下文
* 3.2.4:在页面重新加载时重置其他上下文菜单
* 3.2.1:在页面重新加载时重置上下文菜单
* 3.2.0:将单选按钮更改为上下文菜单中的复选框,并检查代码
* 3.1.0:字体更改
* 3.0.0:样式和代码重构,添加一些其他选项,然后右键单击菜单中的单个信息
* 2.1.0:重构代码
* 2.0.0:添加右键单击上下文菜单,该菜单将在鼠标悬停时显示所有字体信息,添加选项以防止单击鼠标左键,单击文本,如果启用了选择单击”,则将信息保存在右侧面板上,在列表中添加字母间距
* 1.7.0:解决了元素重叠的问题
* 1.6.0:将行高添加到列表中
* 1.5.0:已解决插件的相对”和绝对”覆盖位置的问题,现在,如果文本是相对或绝对,则样式不会更改
* 1.4.9:为网络商店添加了IT本地化
* 1.4.7:小改款
* 1.4.6:解决嵌套文本元素上的问题
 Crx4Chrome插件下载
Crx4Chrome插件下载