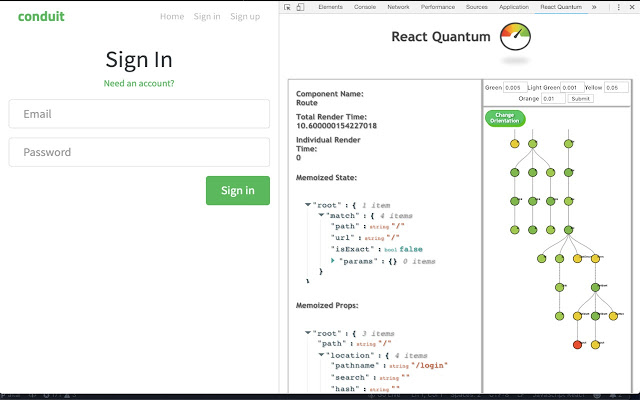
React Quantum通过您的React应用程序进行解析,以创建其组件层次结构的颜色编码树模型。悬停时,每个树节点将显示两个关键组件性能指标-渲染时间和重新渲染频率-以及记录的状态和道具,以指示具体启动了渲染的内容。
美观之处在于热图:节点将根据组件的渲染性能而改变颜色,从而一目了然地轻松确定可能的瓶颈。 ?
怎么运行的
*请注意*
-React Quantum利用React Devtool提取有关您的React App的信息。
-在使用React Quantum之前,请确保您的项目在React 16.0+上运行,并且已经安装了React Devtool。
-由于捆绑过程中组件名称的最小化,React Quantum最适合在开发模式下捆绑的项目。
1.在使用React的任何页面上打开Chrome Developer Tools(检查),然后单击Developer Tools面板顶部的React Quantum。按下启动Quantum”后,一个持久连接将打开并存储在后台页面中。
2.刷新页面或设置状态以触发重新渲染。当用户与React应用程序进行交互时,突变观察者”会侦听DOM的更改,并触发脚本注入以提取和解析页面的纤维树。
3.将鼠标悬停在节点上可以查看诸如组件名称,类型,提交频率,渲染时间,当前状态和属性之类的信息。
4. React Quantum开箱即用的热图值运行,但是用户可以选择在树的顶部输入百分比来自定义热图。
 Crx4Chrome插件下载
Crx4Chrome插件下载