Chrome扩展程序,使用户可以检查Angular应用程序的任何元素上存在的Angular观察者的数量。
***** 2015年4月20日更新!
我刚刚发布了扩展程序v1.0.0,它将扩展程序从浏览器操作移动到页面操作(图标出现在地址栏中)。 Page Action更适合此扩展,因为该功能仅对一些网页(运行AngularJS的网页)有意义。
用法:
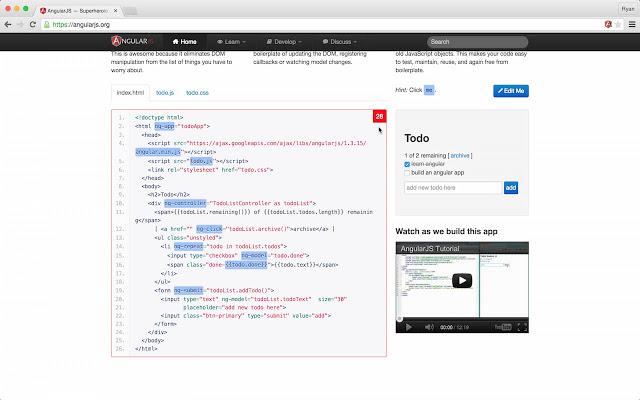
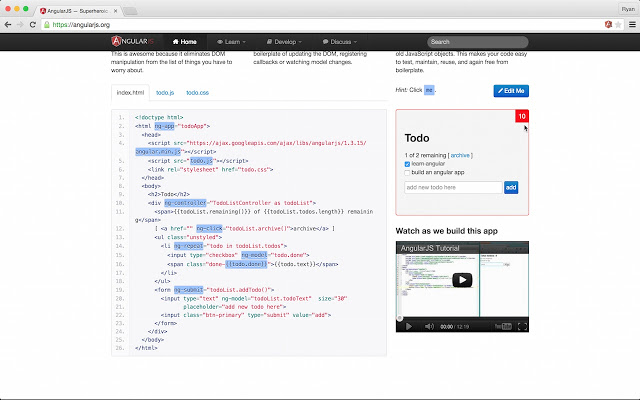
安装后,导航至Angular应用,然后单击地址栏中的Page Action激活扩展。然后,将鼠标悬停在Angular应用程序的不同部分上,以红色显示突出显示的作用域和观察程序。再次单击页面操作”以停用。
动机:
众所周知的事实是,随着Angular应用中观察者数量的增加,摘要循环性能会下降。在Angular 1.3中,任何超过2,000名观察者都会极大地影响性能。此扩展程序可以帮助您轻松监视要添加的观察者的数量。
故障排除
我看不到Page Action!我该怎么办? -> Ng Inspect Watchers只能在启用了调试信息的AngularJS应用上使用。如果您导航到不是AngularJS应用程序或未启用调试信息的任何网页,则将无法使用该扩展程序。
如何启用调试信息? ->扩展依赖于`.ng-scope`和`.ng-isolate-scope` CSS类名称的存在。如果您已在应用程序上运行`$ compileProvider.debugInfoEnabled(false);`,它将无法正常工作。要获取这些类,可以在控制台中运行 angular.reloadWithDebugInfo();”,然后重试。有关更多信息,请参见https://docs.angularjs.org/guide/production#disabling-debug-data。
 Crx4Chrome插件下载
Crx4Chrome插件下载