CSS3 Generator是一个方便的扩展,它将创建CSS所需的代码。当前,它会为以下CSS3属性生成跨浏览器(尽可能)的代码:
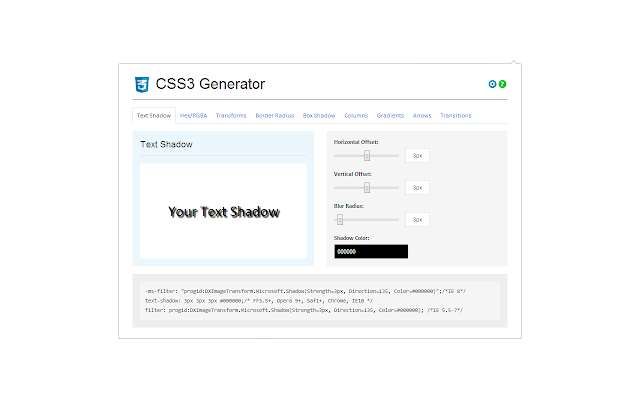
-文字阴影
-新,现在可以添加多个阴影
-十六进制/ RGBA
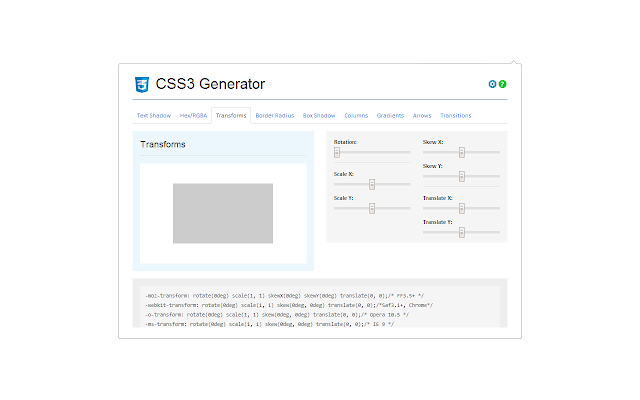
-转换
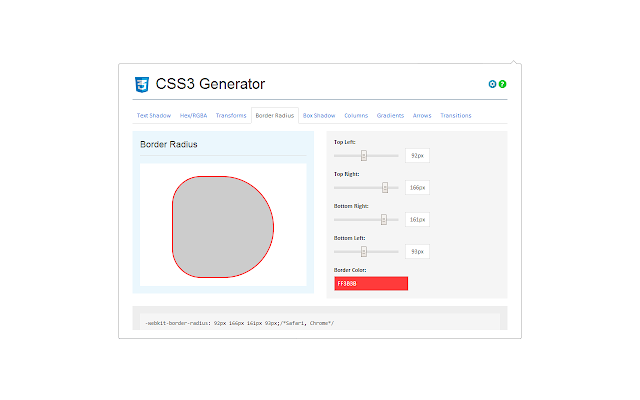
-边界半径
-盒子阴影
-新,现在可以添加多个阴影
-新功能,可以将框阴影设置为嵌入
– 列
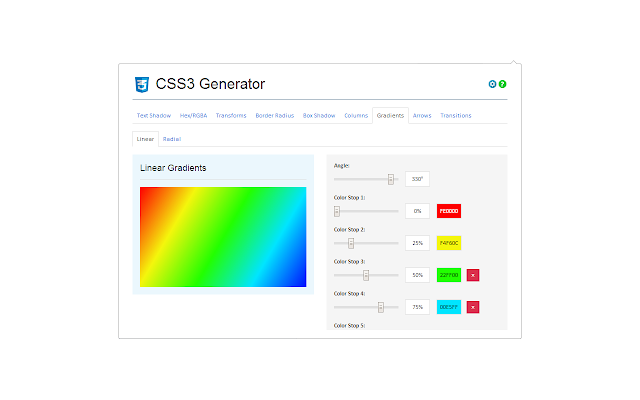
-渐变
-线性
-径向
-条纹(新!)
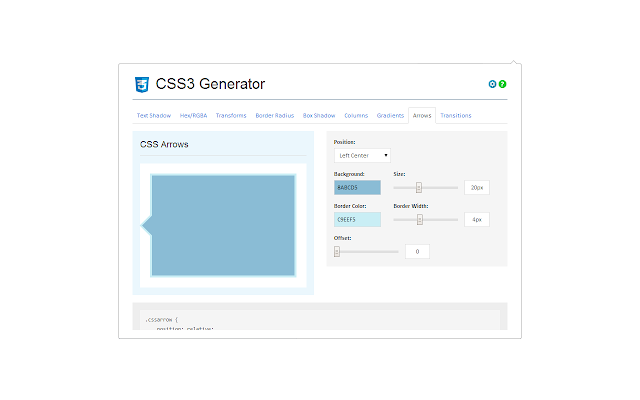
-箭头(用于工具提示等)
更多功能也正在开发中,随着标准的更改和重新安排,一切都将保持最新。
每个部分都有方便的滑块(如果适用),可以为每个CSS属性和渐变选择所需的值,您可以快速轻松地添加和删除颜色停止点,以创建理想的渐变!
剩下要做的就是将生成的代码复制到CSS中,您就完成了!
如果您希望添加CSS3功能,请发送一些反馈。如果有任何问题或发现错误,则有一个支持站点。
最新变化
————–
1.0.5版
———–
-修复了Chrome中的错误,该错误意味着更改事件不会触发滑块。添加了一个修复程序,以便现在所有滑块都可以随着更改而实时更新。
v 1.0.4
———–
-令人讨厌的是,Chrome中发生了一些更改,这意味着更改值不会在滑块值更改时触发,而是在mouseup事件触发时触发。滑块将更新值,但仅在您放开鼠标时才会更新。
-更新了RGBa <->转换器,以便RGB值更新十六进制。 CSS即将发生变化,可能会发现不透明度作为十六进制值中额外的两个字符而添加。如果有释放,我会更新。
-还将RGBa的alpha部分添加到示例颜色。现在,当您向颜色添加更多的alpha(不透明度)时,它将消失。
-现在可以将框阴影设置为插图。
-一些错误修复和优化。
v 1.0.3
———–
-在渐变选项卡下添加了条纹渐变
-增加了对多个文本阴影的支持
-和不透明度
-增加了对多个盒子阴影的支持
-和不透明度
1.0.2版
———–
-修复了过渡的颜色部分不起作用或保存给定选项的问题。
-更改了十六进制和RGBa标题,以表明它们是可互换的转换
1.0.1版
———–
现在,通过代码优化,一切都应该变得更加流畅。
-添加了带有三个子标签的过渡标签。
-位置:对顶部,右侧,底部和左侧位置进行动画处理。
-边缘:对边缘进行动画处理(边距,填充等)。
-颜色:对各种颜色(背景,边框等)进行动画处理。
-缓动:设置缓动选项(包括自定义贝塞尔曲线!)。
-添加了带有两个子标签的过滤器标签
-主过滤器:一组过滤器不需要很多选项
-投影:需要一些选项,因此请放在单独的标签中
-将变换,边界半径和框阴影移到了自己的选项卡(现称为框模型)以节省空间和简洁。
-开始为某些CSS3属性添加一些信息/帮助指南。
-修复了一些错误,尤其是某些选项卡无法正常工作的地方。
-一些代码修复和优化。花太多时间看代码会导致错误代码。
 Crx4Chrome插件下载
Crx4Chrome插件下载