ChroPath 5.0
ChroPath只需单击一下即可生成唯一的相对xpath,绝对xpath,cssSelectors,linkText和partialLinkText。 ChroPath也可以用作选择器的编辑器。它使在任何网页上编写,编辑,提取和评估XPath查询变得容易。 ChroPath还支持iframe,多选择器生成,具有自定义属性的相对xpath生成,自动化脚本步骤生成等等。
请通过chropath@autonomiq.io与ChroPath产品传播者Sanjay Kumar联系以获得支持。
变更记录5.0.9-
为即将到来的 ChroPath 6.0功能和演示”添加了页脚链接。
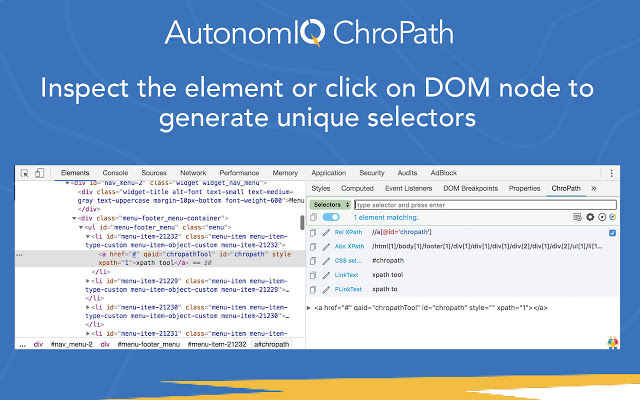
如何使用ChroPath-
1.右键单击网页,然后单击检查”。
2.在元素”选项卡的右侧,单击 ChroPath”选项卡。
3.要生成选择器,检查元素或单击任何DOM节点,它将生成唯一的相对XPath /绝对XPath / CSS选择器/ linkText / partialLinkText。
4.要评估XPath / CSS,请输入XPath / CSS查询,然后按Enter键。
输入后,它将在DOM中查询相关的元素/节点。您可以按顺序出现的顺序查看匹配的节点和节点的值。周围出现绿色轮廓以突出显示第一个匹配的元素,并在网页中以蓝色其余部分。
5.如果将鼠标悬停在ChroPath选项卡中的任何匹配节点上,则绿色/蓝色虚线轮廓将转换为点缀的橘红色,以突出显示网页中的相应元素。
6.如果找到的元素不在网页的可见区域中,则将鼠标悬停在ChroPath面板中找到的”节点上时,该元素将在可见区域中滚动并带有点缀的橙红色轮廓。
7.如果找到的元素未突出显示但可见,则将鼠标悬停在ChroPath选项卡上匹配节点上时,它将突出显示带有点缀的橙红色轮廓的元素。
8.只需单击复制图标即可复制定位器。
9.如果要编辑任何定位器,请单击编辑”图标。
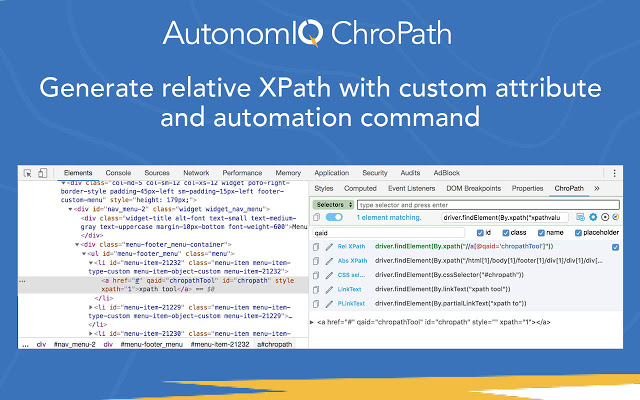
使用您的属性生成相对xpath-
1.单击 ChroPath”选项卡中的设置”按钮。
2.在属性名称”框中,键入您的属性值,然后按Enter。
3.如果给定的属性是唯一的,它将生成相对的xpath,否则它将尝试其他属性和文本或父对象。
4.如果节点中不存在给定属性,则它将生成具有其他属性的唯一相对xpath。
5.此外,还提供了一些属性(标识,类,名称和占位符),以减少分类。如果您不想使用任何这些属性生成xpath,只需取消选中它们即可。
生成自动化代码-
1.单击ChroPath选项卡中的设置驱动程序命令图标(+图标,设置图标旁边)。
2.现在,当您生成选择器时,它将生成带有添加在选择器中的类似driver.findElement(By.xpath(’xpathValue’))之类的预命令的选择器。
3.您也可以更改这些命令。类似于FindByXpath(’xpathValue’)。在您要替换选择器值的命令中输入关键字 xpathValue”。
4.现在,只需单击复制图标,即可实现完整的自动化步骤。
5.仅当此命令处于活动状态时,它才会添加预命令,如果您不想添加预命令,请再次单击加号图标。
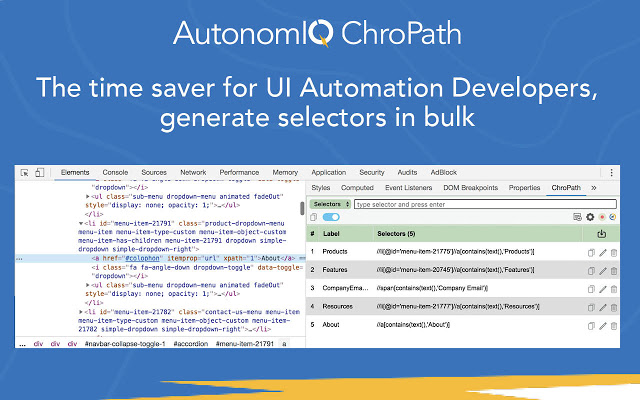
批量生成选择器以及标签名称-
1.单击 ChroPath”选项卡中的记录”按钮。
2.现在,这里只需检查所有元素或单击要为其生成选择器的DOM节点。
3.它将生成选择器以及标签名称。
4.您可以复制,编辑,删除表中的任何行。
5.标签和选择器字段是可编辑的,因此您可以直接在其中直接编辑它们。
6.您还可以仅通过单击ChroPath选项卡中表标题中给出的导出”图标来导出所有生成的选择器。
7.在任何时候,如果要停止录制并返回默认视图,只需再次单击录制”按钮。这不会删除您记录的选择器,但是如果您关闭devtool,则将其松开。
8.另外,您也可以随时单击ON / OFF按钮停止录制。
9.每次打开devtool然后打开ChroPath时,它都会是新鲜的窗口。
获取选择器并编辑单个选择器视图中的两个选项-
1.如果只想使用任何特定的选择器(例如Rel XPath),则将选择器的下拉值更改为Rel XPath。
2.在这里,您将在单独的行中获得Rel XPath,例如默认视图,并且编辑器框为空,以同时使用ChroPath作为编辑器。
用户界面功能-
1.现在ChroPath给出了彩色的相对xpath。
2. Delete选项代替一一删除。
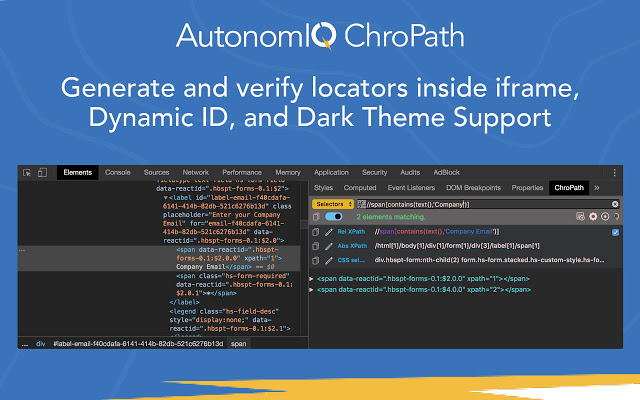
iframe功能-
*仅支持那些具有相同src的iframe。
1.如果元素在iframe中,则它将以橙色虚线轮廓突出显示第一个匹配的元素。
2.还将在ChroPath选项卡的输入框中添加一个 if ..”图标,以明确表示该元素位于iframe中。
3.如果要验证iframe内的选择器,请首先检查该iframe内的任何元素,以获取iframe的DOM,然后验证选择器。
4.同样,如果您要验证iframe外部元素的任何选择器,请首先检查iframe外部的任何元素,以便它获得顶级DOM,然后验证选择器。
动态ID支持-
1.要生成不带id的相对xpath,请取消选中相对xpath行中的复选框。
2.要生成具有ID的相对xpath,请选中该复选框。
开/关按钮-
1.如果您不想生成选择器,请关闭 ChroPath”选项卡中的可用按钮。
2.打开按钮以再次启用ChroPath。
黑暗主题
1.要使用深色主题,请转到devtools设置。
2.将主题从浅色更改为深色。
注意:
1.仅对于一个选择器,将下拉列表中的选择器的值更改为rel XPath / abs Xpath / CSS sel头。
2.工具将按顺序出现的所有匹配节点添加xpath / css属性。例如,在列表中第二个出现的匹配节点将具有xpath = 2。并且如果验证CSS,则它将添加css = 2。
3.仅支持具有相同src的那些iframe。
 Crx4Chrome插件下载
Crx4Chrome插件下载