HTML Diff Check Tool是chrome插件,用于检查选项卡之间或生产与开发之间的差异。
您可以使用其他标签检查HTML差异。
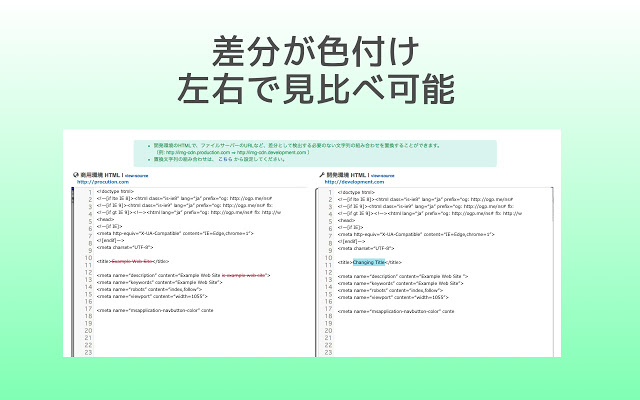
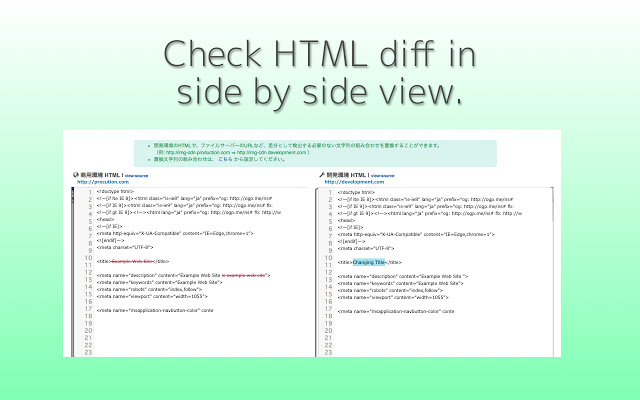
您可以使用预注册的URL对彼此打开生产和开发服务器的URL。另外,您可以检查它们的HTML差异。
-v.2.0.0
增加了使用其他选项卡检查差异的功能。
-v.1.6.0
添加评论框(Google表单)链接
-v.1.5.0
稍微更改UI设计。
-v.1.4.0
添加了更改环绕线”功能。
还添加了ShortCutKey。 Alt +向下(转到下一个差异)/ Alt +向上(转到上一个差异)/ Alt + w(更改换行)
错误修复。
-v.1.3.0
添加了Nex / Prev差异和搜索功能。
-v.1.2.0
-v.1.1.0
错误修复
-v.1.0.0
无法访问目标网址时添加警报。
-v.0.2.0
您也可以在隐身模式下使用。
修复错误和字符串。
-v.0.1.11
您还可以检查HTML差异包含JavaScript呈现的HTML。如果需要,可以更改选项。
[用例]
-在部署之前/之后检查测试环境与生产环境之间的差异。
-当您的同事要求您检查他/她更新的测试环境时。
[如何使用]
1.在设置中,注册测试和生产环境域(包括子域)的组合。
2.在要检查测试或生产环境的网页上打开天平”图标。
3.单击打开”按钮,然后将打开测试或生产环境域。
4.单击 diff”按钮,以便检查HTML源之间的差异。
[关于隐私]
-通过GoogleAnalytics分析应用程序的流量数据。
-注册的域,URL或HTML源不发送给第三方。
 Crx4Chrome插件下载
Crx4Chrome插件下载