开发帮手是针对Google Chrome的一个完整的开发和配置扩展程序,具有以下功能:
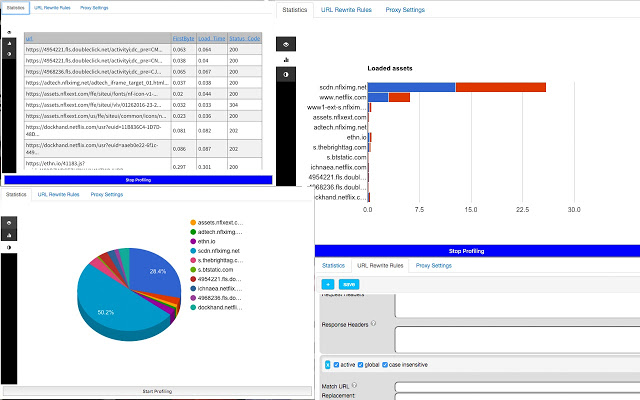
-分析网页和绘制图表,显示所有资产的加载时间(按域划分)(包括到收到第一个字节为止的时间)
-设置重写规则以覆盖请求和响应URL,从而使开发人员无需实际部署新代码即可进行测试。
开发人员可以覆盖,添加或替换请求和响应标头以测试不同的方案。例如,在响应标头部分添加 Access-Control-Allow-Origin:*”将解决跨域脚本阻止。
-设置重写规则以从不同位置加载资产。
例如,开发人员可以编写正则表达式模式来匹配他/她正在工作的特定网站中的所有JavaScript文件,然后从其本地主机加载它们。这样,可以实时完成主动开发,并且可以在部署到生产之前测试新功能。此方法对于调试生产问题也很有用。
例如:如果开发人员想要测试新代码将如何影响生产网站:http://www.mysite.com,其中所有Java脚本都来自:http://mysite.com/scripts/all_java_script.js文件,则他们可以编写与 http://mysite.com/scripts/all_java_script.js”匹配的规则,并从本地主机 http://localhost/all_java_script.js”加载该规则
-设置匹配不同正则表达式模式的代理规则。
开发人员可以为不同的代理规则编写不同的匹配模式。
-脚本注入允许将新的CSS或Java脚本添加到网站以进行测试。
可以在以下位置找到详细的说明和使用示例:https://www.toni-develops.com/a-homepage-section/projects/using-dev-helper-chrome-extension-for-local-development/
 Crx4Chrome插件下载
Crx4Chrome插件下载