CSSViewer是一个简单的CSS属性查看器,最初由Nicolas Huon作为FireFox附加组件(2006-2008)制造。
如何使用 :
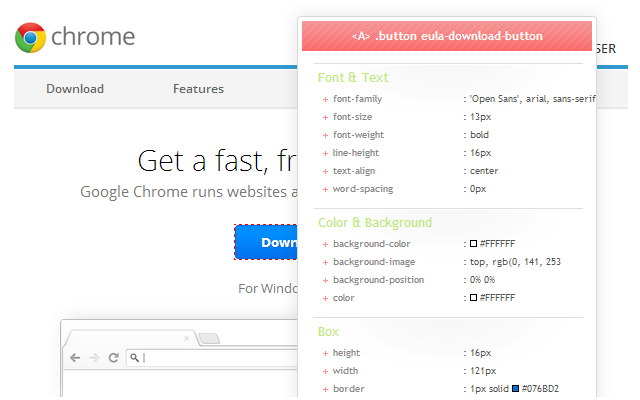
要启用CSSViewer,只需单击工具栏图标,然后将鼠标悬停在要在当前页面中检查的任何元素上。
内部开源:
可以在GitHub上找到源代码,网址为https://github.com/miled/cssviewer
私隐权:
为了正常工作,CSSViewer需要获得访问您的历史记录和网站数据的权限。但是,CSSViewer不会收集也永远不会传输您的任何私人数据。
已知的问题 :
-在安装CSSViewer之前,CSSViewer不能在任何打开的标签中使用,也不能在Google chrome商店中使用(这就是Google roll的方式:)
-根据您浏览的地点,有时风格可能会中断。
-欢迎补丁。
学分:
此chrome扩展名是Firefox CSSViewer附加组件的直接端口,具有较小的增强功能。积分归原始开发者和贡献者所有。
变更日志:
1.7:04/2017-添加键盘快捷键并为查看器启用本地文件。
1.6:11/2014-将检查元素添加到菜单。添加生成CSS定义。修复了自动定位的一些问题。修复chrome / 38的问题。
1.5:10/2015-修复Chrome / 38.0.2125.101的问题。
1.4:02/2013-为了将CSSViewer作为Github上的开源项目发布,做了一些小改动。
1.3:08/2011-支持效果”类别下的某些CSS3属性。
1.2:07/2011-修复了一些小错误。
1.1:03/2010-初始版本。
 Crx4Chrome插件下载
Crx4Chrome插件下载