允许您将文件注入到网页中,并在每次页面加载时自动重新注入文件,以便您在本地计算机上看似实时的环境中测试代码。
用法:
1-要访问本地文件系统,请从npm(https://www.npmjs.com/package/filesystem-server)安装文件系统服务器软件包。为此,您将需要已安装节点和npm。这将在您的计算机上安装本地服务器以及自签名证书和加密密钥(均有效10年)。这些是将本地代码注入https网站所必需的。
2-将新的SSL证书(您将在系统库的node_modules / filesystem-server / security文件夹中找到)导入到Chrome(请按照本指南https://support.securly.com/hc/zh-cn/articles / 206081828-如何在Chrome中手动安装安全SSL证书)。
3-安装并启动Injector。
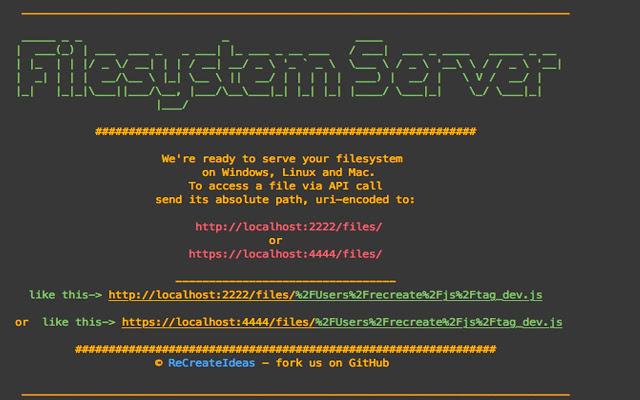
4-启动文件系统服务器
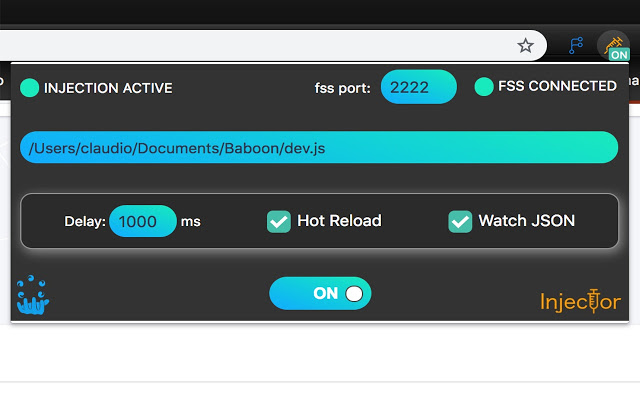
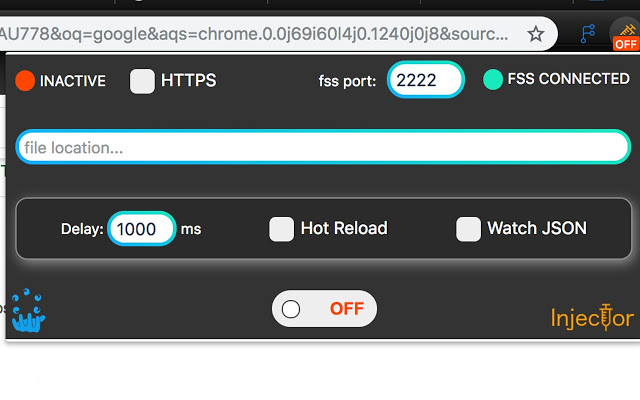
5-在扩展名顶部,将fss(文件系统服务器)端口设置为启动fss所使用的端口。
6-选择协议(http https)。
7-插入要注入的javascript文件的绝对路径或url
8-确定是否要启用HOT RELOAD(每次将更改保存到本地文件时,这都会重新加载要注入的网页!)
9-打开开关。当开关打开时,文件将在每次页面加载时自动注入(具有指定的时间延迟(以毫秒为单位))。
——————————————
10-如果您在cloud.IQ工作,请决定是否要为JSON配置文件启用热重载。 (注意:它的格式必须为[[APP_ID] _plain.json,并且与dev文件位于同一文件夹中,并且位于同一级别。您现在可以使用HOT RELOAD直接在JSON上工作。
——————————————
捐款:
https://github.com/recreateideas/Injector
https://github.com/recreateideas/filesystem-server
 Crx4Chrome插件下载
Crx4Chrome插件下载