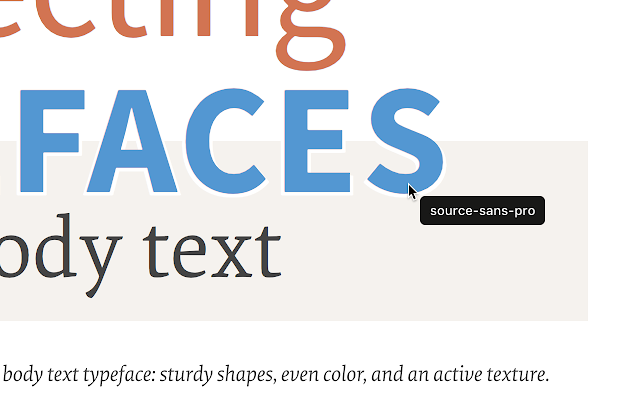
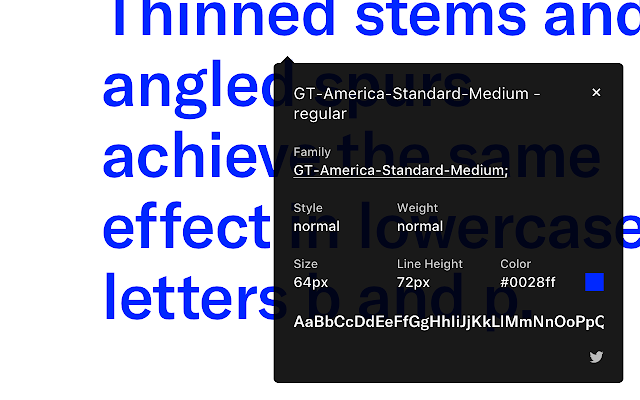
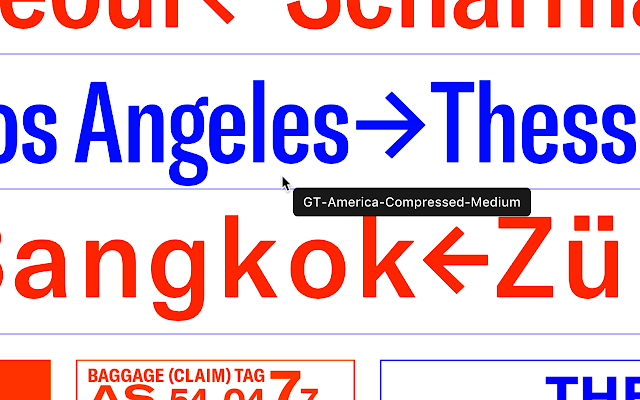
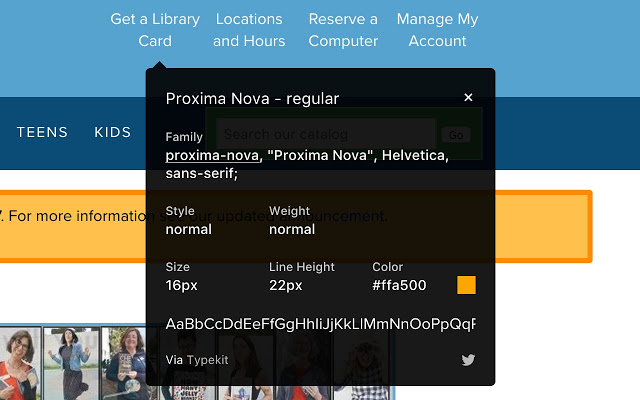
找出网页中使用的字体的最简单方法是什么? Firebug和Webkit Inspector非常易于开发人员使用。但是,对于其他人,这没有必要。使用此扩展,您只需将鼠标悬停在Web字体上就可以检查它们。就是那样简单而优雅。
它还检测用于提供Web字体的服务。支持Typekit和Google Font API。
由Wired WebMonkey,Lifehacker和SwissMiss推荐。
反馈:
电子邮件:chengyin.liu@gmail.com
推特:@chengyinliu(http://twitter.com/chengyinliu)
更多信息:http://chengyinliu.com/whatfont.html
————————————————————————————
历史:
•2.1.0
-感谢Siddharth Mate的全新设计
•2.0.3
-视网膜工具栏图标
•2.0.2
-修复按钮样式的选项页面
•2.0.1
-使用本机屏幕捕获器
•2.0
-改善分享
•1.7
-为FontDeck添加了字体服务检测(感谢Mark Perkins)
-改进的字体检测算法
-改善整体表现
•1.6.1
-添加了文本颜色检测
•1.6
-添加了一条推特按钮,可通过Twitter即时共享
-改进了样式重置
•1.5
-整体重塑
1.•1.4.4
-支持深色主题的浅色图标
1.•1.4.3
-修复了与Typekit服务检测有关的错误
•1.4.2
-减少加载时间
-支持的HTTPS协议
1.•1.4.1
-修复了样式表错误
•1.4
-重组源代码
-Typekit和Google Font API支持的字体服务检测
-修复了工具栏按钮的错误。现在第二次点击是退出WhatFont”
 Crx4Chrome插件下载
Crx4Chrome插件下载