我们都知道程序员是从事程序开发、程序维护的专业人员。那么程序员的工作效率怎么那么高呢?下面小编就给大家介绍五款程序员必备的chrome插件,让你了解程序员的世界。
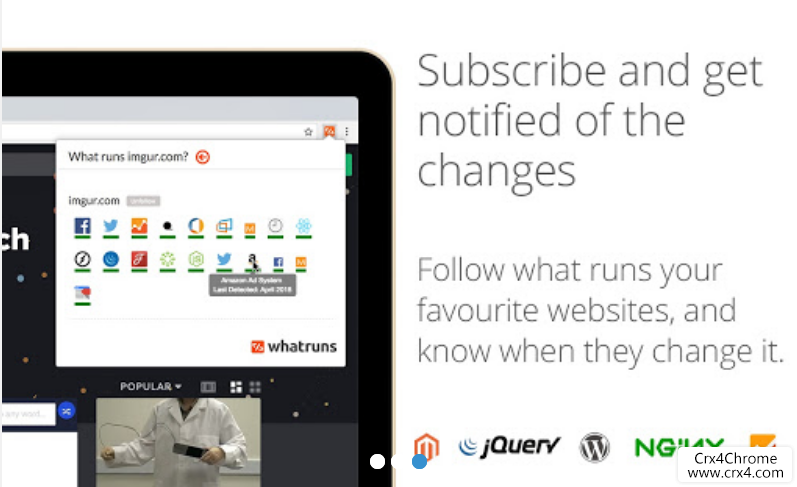
程序员必备的chrome插件一:WhatRuns
WhatRuns插件简介
WhatRuns是一款免费 Google Chrome扩展程序,它的功能很简单。在chrome浏览器中安装了这款插件后,我们就可以通过点击WhatRuns图标来打开插件窗口,通过该窗口使用者可以轻松了解网站的技术信息,让你不用自己慢慢挖掘分析网站源码,点一下按钮就会立即显示出来。小编也在本地体验了一把WhatRuns的功能,基本查到的网站信息都是相当正确的。包括网站使用了什么网页服务器,内容管理系统,网页字体,JavaScript 框架等等都能逐一显示。WhatRun扩展与Wappalyzer,BuiltWith,Datanyze和Ghostery有何不同呢?虽然所有这些都是好的旧产品,但是在您的浏览器上,WhatRuns不那么重,具有更好的检测准确性,甚至认识到最新的技术和插件与我们的同行相比。我们还发现了网站上使用的字体,Wordpress插件和主题,目前还没有人做。

WhatRuns插件功能
、一键点击即可找到您访问的任何网站上使用的技术。
2、可分析网站框架、网络技术、Wordpress插件、字体以及主题等。
3、几乎可以检测到运行网站的所有内容。
4、WhatRuns 允许使用者输入 Email 来订阅通知,例如你想监测某个网站是否有技术调整或使用其他新的第三方服务,也可透过 WhatRuns 接收通知,完全免费。
程序员必备的chrome插件二:JSON Viewer
JSON Viewer插件简介
JSON Viewer是一款漂亮的、可定制的JSON / JSONP荧光笔高亮插件。它是用于打印JSON和JSONP的Chrome扩展程序。

JSON Viewer插件功能
1、语法突出显示
2、JSON和JSONP支持
3、27个内置主题
4、可折叠节点
5、可点击的网址(可选)
6、URL无关紧要(分析内容以确定其是否为JSON)
7、您可以通过在控制台中键入“json”来检查JSON
8、热词`json-viewer`到多功能框(输入`json-viewer` + TAB并将你的JSON粘贴到多功能框中,点击ENTER,它会突出显示)
9、切换按钮以查看原始/突出显示的版本
10、使用大于Number.MAX_VALUE的数字
11、适用于本地文件
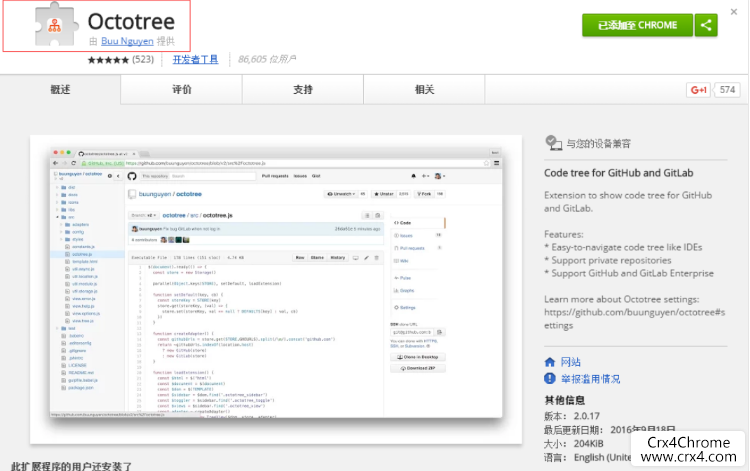
程序员必备的chrome插件三:Octotree
Octotree插件简介
Octotree是一款可以使你在github查看项目时可以清晰明了的看到项目的结构以及具体代码,使下载代码更具有目的性,减少不必要代码的下载的chrome扩展程序。

Octotree插件功能
1.类似 IDE 的非常方便的代码目录树
2.使用 PJAX 的超快代码浏览(很快!)
3.支持公有库和私有库
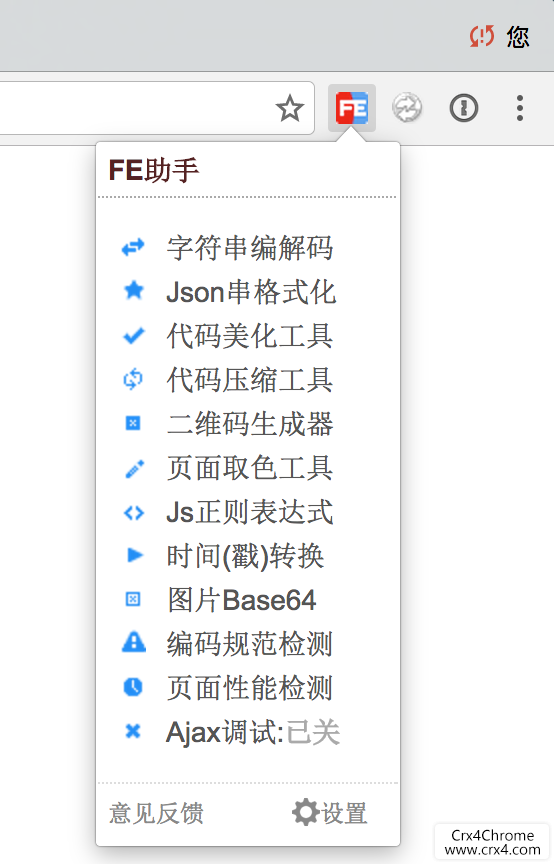
程序员必备的chrome插件四:WEB前端助手(FeHelper)
WEB前端助手(FeHelper)插件简介
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取色等web前端开发的常见功能。如果有特殊的情况,FeHelper插件甚至还可以帮助用户把普通的字符直接编码成时下最流行的二维码图片与移动设备交互。

WEB前端助手(FeHelper)插件功能
1、字符串编解码(Unicode/UTF8/Base64/MD5)
2、代码美化工具(HTML/CSS/JS/XML/SQL)
3、代码压缩工具(HTML/CSS/JS)
4、Json串格式化(粘贴文本、手动格式化)
5、Json页面美化(页面自动检测并格式化,强制开启)
6、二维码生成器(支持当前页面生成QrCode)
7、页面取色工具(滑动鼠标随意取色)
8、Js正则表达式(正则测试、常用正则列表)
9、时间(戳)转换(Unix戳与本地时间的互转)
10、图片 Base64(任意图片转DataURI格式)
11、编码规范检测(HTML/CSS/JS规范检测)
12、页面性能检测(页面响应时间、Header监测)
13、Ajax调试功能(需在控制台中使用)
程序员必备的chrome插件五:code cola
code cola插件简介
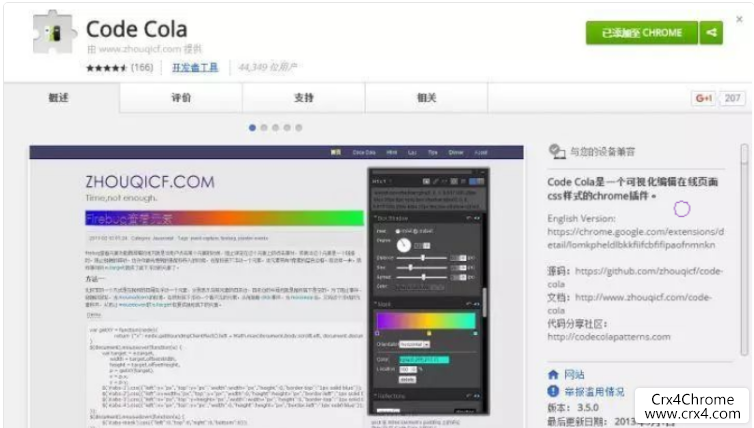
Code Cola是一款能查看网页代码样式的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以后,其样式都是不能在浏览器上修改的,只有设计网页的作者才能修改,但是有了这款Code Cola插件,用户就可以直接在浏览器上修改你打开的网页,该插件并不是直接修改原版网页,只是利用遮罩在浏览器上添加一个虚幻的效果,一旦您使用其他浏览器打开相同的网页,特效就不存在了,就像是为网页添加一个新的图层一样!在安装了这款插件后,使用者可以在页面中点击页面模块来查看相应的样式信息,同时还能通过插件查看网页的样式代码以及整体代码。

code cola插件功能
1、code cola是一款可以改变你浏览器网页效果的工具,支持二十多种设置
2、可以获取改变网页的连接地址,将一个HTML文件修改文字、修改颜色、修改背景
3、可以搜索网页,如果您有指定的HTML文件,就输入地址,这样就能修改了
4、在修改当前的网页,您启动浏览器后,随机打开一个网页,然后利用code cola修改
5、可以查看实时效果,修改以后,点击保存,鼠标点击页面即可查看
小结
以上就是小编推荐的五款程序员必备的chrome插件,不是程序员的小伙伴赶紧下载体验一下程序员的感受,是程序员的小伙伴就更要下载试试了。
 Crx4Chrome插件下载
Crx4Chrome插件下载