作为一个网页前端工程师,最近老板要求小编做一些美工设计,可是为难了宝宝。对于一个网页的美术工程师而言,测量web页面中元素的大小是再正常不过的操作了,因为要保证一个网页图片或元素在多种分辨率的浏览器下都能正常的显示,网页的美工开发人员经常会对元素的显示效果进行大量的测试,这其中就包括对网页元素大小的合理运用,但是对于web开发者而言主要打交道的是计算机屏幕,而不是现实中实际存在的物品,这时候再用现实中的尺子去测量元素的大小就有些不切实际了,所以网页美工开发人员需要一款能够测量计算机屏幕中显示的元素的大小的屏幕尺子插件。
在同学群里问了几个同样做设计的老同学推荐屏蔽尺子插件,果然这样一个小工具还是挺多的。小编热心肠为大家推荐三款吧。
NO.1 Page Ruler
推荐指数:★★★★★
功能概述:
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。

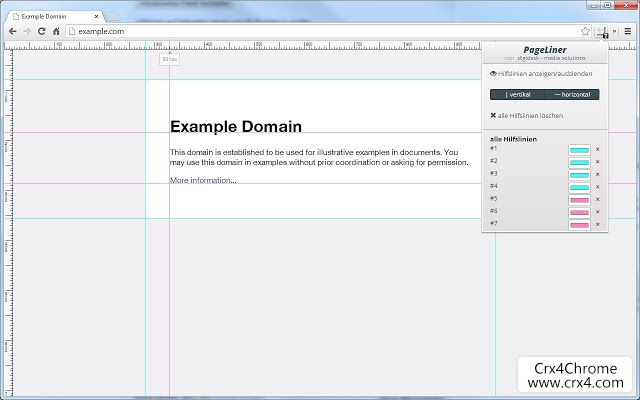
NO.2 PageLiner
推荐指数:★★★★★
功能概述:
PageLiner是一款Chrome上的屏幕尺子插件,一个可以电脑屏幕上虚拟出尺子的绿色工具,非常实用,可以帮助开发者测量网页的尺寸。

NO.3 Measureit
推荐指数:★★★★★
功能概述:
MeasureIt是一个 Chrome 扩展程序,是一个为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。MeasureIt是小编非常喜欢的一款插件工具,因为他非常的小巧,并且绝对完美完成一个非常具体的任务,帮你“丈量”任何网页中的任何尺寸——一把得心应手的尺子。可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度
如果您也是做前端开发的话,可能经常需要去测量一下网页中布局的各种测量指标,当然我们现在有Firebug这个大家伙帮忙,直接Inspect一下基本就能够得到数据。不过貌似还是有一些情景Firebug帮不上忙,比如小编碰到过的,美工同学提供设计的图稿,我不是很习惯使用其他图形编辑软件,于是MeasureIt就很好的帮助我去测量一些布局上的东西,比如边距啊,元素的大小啊等等,很喜欢。如果您不喜欢很重的大而全的工具集成类的扩展,碰巧还需要做这件事情,那就推荐您使用这个。

 Crx4Chrome插件下载
Crx4Chrome插件下载