但是为什么要使用Storyboard? (http://guigrpa.github.io/storyboard/)
*分层的故事:将日志放在上下文(故事)中,并将其分组为高阶故事;它们可以通过并发用户操作和异步事件来挽救生命。
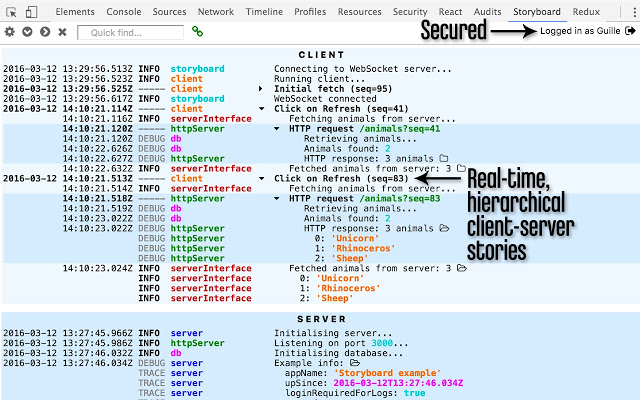
*端到端的故事:在一个地方查看由用户操作(可能单击登录”按钮)触发的所有客户端和服务器任务。
* Storyboard DevTools Chrome扩展程序:使用干净且细节丰富的界面查看客户端和服务器日志,其中包括高级功能,例如远程监视(针对移动设备和非Chrome浏览器)和相对时间戳。
* Storyboard CLI:将所有应用程序包装在一起(无需更改),以使用Storyboard DevTools对其进行远程监视。
*通过WebSockets将服务器日志实时推送到Storyboard DevTools扩展,并选择启用客户端-服务器时钟同步。甚至更多:无需重新启动,即可远程控制从服务器各个部分获得的详细程度。
*安全的服务器日志:远程访问是可选的,并且可以进行身份验证。
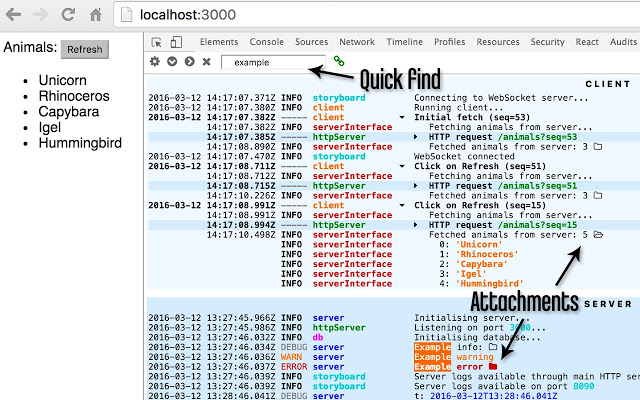
*将任何内容附加到日志中以进行进一步调查。
*插件架构。可用的插件包括控制台,WebSocket服务器和客户端,文件,(PostgreSQL)数据库和浏览器扩展,但是您也可以编写自己的插件!
*轻巧。现在(v3)可以单独使用插件,因此您只需要引入实际使用的依赖项即可。
*丰富的过滤器选项:提供日志源和严重性属性,并应用白名单和黑名单进行细粒度的过滤。
*丰富多彩:用颜色传达意义和重要性。故事板扩展了流行的粉笔库,因此也可以在浏览器中使用。
*享受简单但功能强大的API。
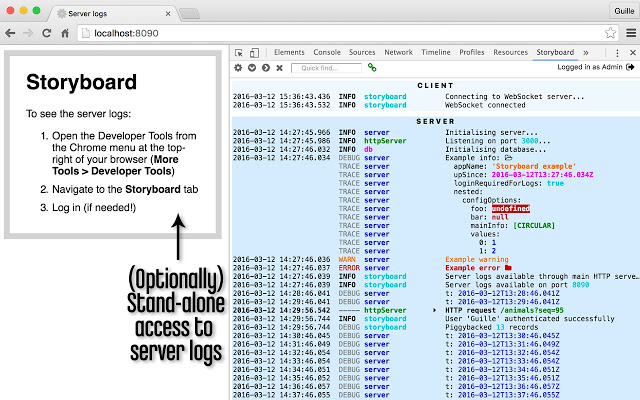
您将在Chrome DevTools中找到一个新的 Storyboad”窗格。将浏览器指向普通服务器或Storyboard的独立日志服务器,然后登录(如果需要)。
值得强调的一些DevTools功能:
*修改服务器的过滤器配置,而无需重新启动它。
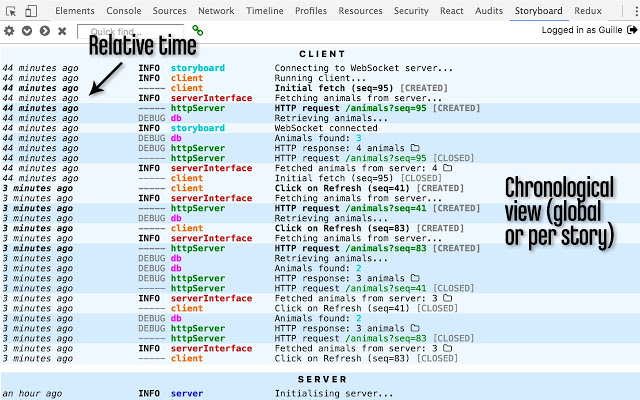
*按时间顺序(平面”)或分层结构(树”)显示故事:将鼠标悬停在故事标题上以显示按钮。
*折叠/展开故事:单击插入符号。即使故事已折叠,也要借助特殊图标检测它们是否包含错误或警告。
*打开附件和例外:单击文件夹图标。
*在3种时间戳格式中选择:UTC,本地或相对于现在:单击任何时间戳。
*设置参考时间戳:右键单击或按住Control键单击任何时间戳。
*使用快速查找(不区分大小写)突出显示您要查找的内容。
*将相同的连续消息压入方便的摘要行。
*配置情节提要何时以及如何忘记”旧日志和故事。
*根据您的内心需求定制颜色!
故事板库可在以下位置找到:http://guigrpa.github.io/storyboard/(或只需单击下面的网站”按钮)。
演示:https://storyboard-bhibtchlhy.now.sh/(可能有点慢<-免费托管!) 权限说明: 读取和更改您访问的网站上的所有数据”权限听起来很吓人,但是将请求发送到域(应用程序的相同域)是必需的。它没有用于其他任何用途。
 Crx4Chrome插件下载
Crx4Chrome插件下载