ObservePoint的TagDebugger是免费的Chrome扩展程序,用于对实时网站上的分析和营销标签进行故障排除。 TagDebugger捕获对市场营销和分析标签的页面加载和事件触发的请求,并将其解析为人类可读的格式,从而轻松进行标签调试。
TagDebugger是迈向全面,有效地管理分析和营销标签的第一步。 ObservePoint的全套分析测试和标签治理解决方案可以帮助您:
扫描成批的页面或操作序列以验证准确的数据收集
监控实时实施中分析跟踪和变量格式设置中的错误
发布到野外之前,请在开发和登台环境中测试分析
每当您的实施未达到预期时,都会收到通知
安排演示以了解ObservePoint如何帮助您在整个网站上自动化和扩展分析测试并标记治理:https://www.observepoint.com/demo-request/
有关标签调试器的更多信息
——————————————–
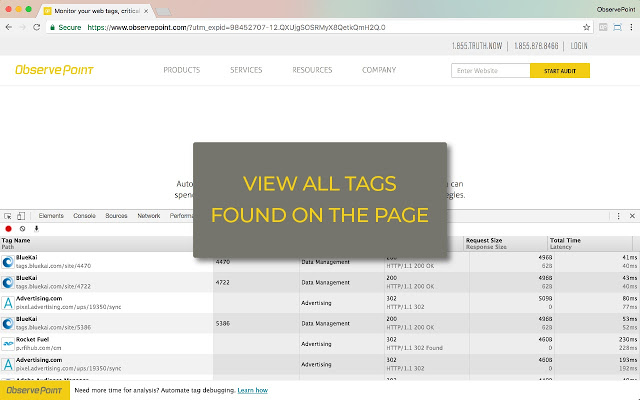
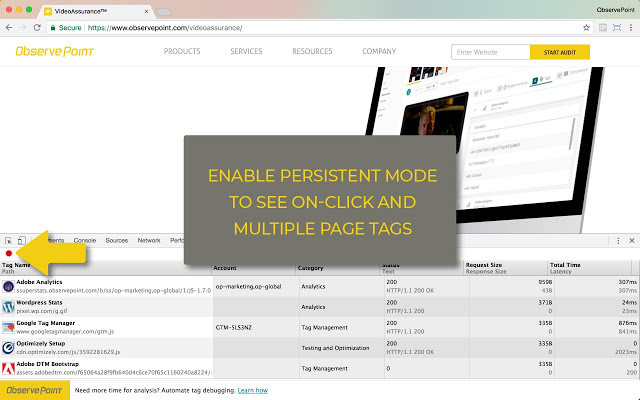
TagDebugger旨在帮助您逐页调试分析和市场营销标签。安装TagDebugger扩展程序后,您将在Chrome开发者工具中看到一个新标签。只需打开此选项卡,刷新页面,您将看到网站上触发了哪些营销和分析标签。
对于每个标签,您将看到以下信息:
代码名称(例如Google Universal Analytics,Adobe Analytics,Ensighten,Floodlight)
帐户(例如UA-12345678,mywebsite)
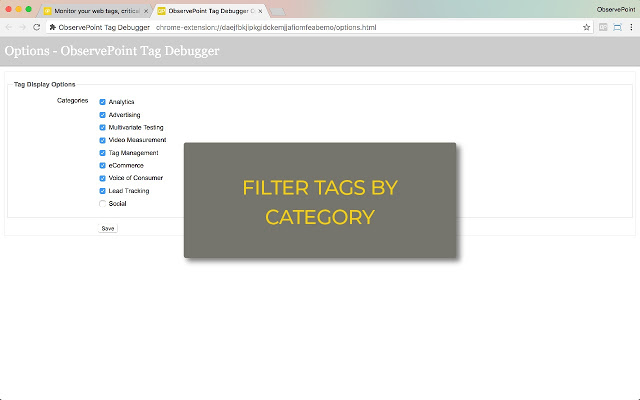
类别(例如,分析,广告,社交,标签管理)
状态(标准HTTP响应代码)
请求大小/响应大小
总时间/延迟
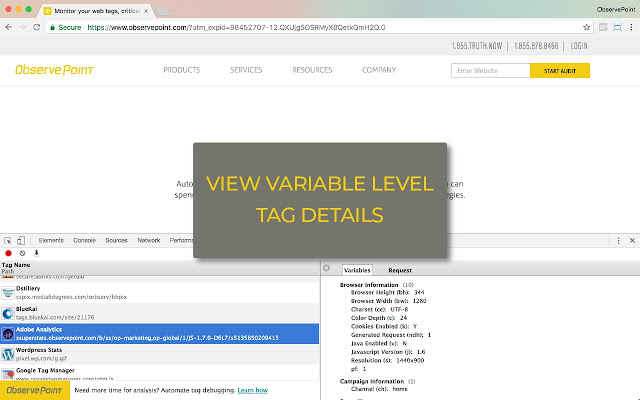
基本调试
———————–
单击每个标签可让您查看服务器请求的格式,该格式设置为易于理解的变量分类体系。您还可以查看其HTML编码和解码格式的实际请求。
要清除日志,只需点击扩展程序界面顶部的清除标签请求”按钮。
调试点击事件和跨域跟踪
————————————————– ———————
默认情况下,TagDebugger在导航到新页面时会清除请求日志。通过在扩展程序界面中切换记录”按钮,用户可以在页面之间导航时保留日志。这将有助于对单击事件和跨域跟踪进行故障排除。
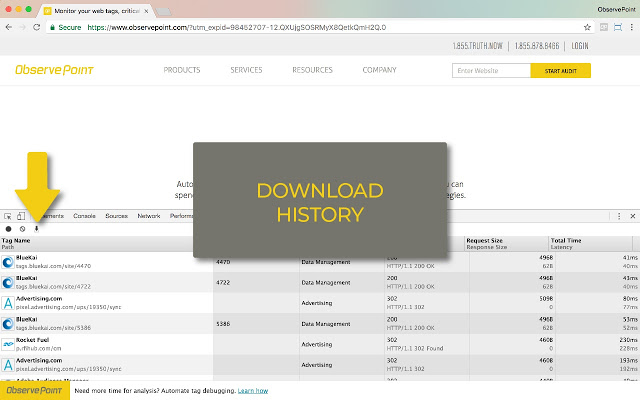
下载资料
————————
用户可以通过单击界面顶部的导出数据”按钮来下载请求日志的制表符分隔的副本。该数据将以observepoint.data的形式显示在下载”文件夹中,并且可能会受到面板中数据大小的限制。
开始使用
—————
对于当前可能使用以下一种或多种解决方案的任何人,TagDebugger是一个极好的选择:WASP,Charles,Fiddler,OmniBug,Adobe Debugger或Tag Inspector。
要使用此扩展程序,请遵循以下五个简单步骤:
1.通过从Google Chrome浏览器的省略号菜单中选择更多工具”,然后选择扩展”,并确认已启用ObservePoint TagDebugger,以确保扩展已启用。
2.打开Chrome开发者工具。 (在Windows和Linux上,按Control-Shift-i。在Mac上,按Command-Option-i。)
3.选择ObservePoint面板。
4.刷新您所在的页面。
5.单击标签开始调试。
安装此扩展,即表示您同意http://www.observepoint.com/terms-of-use上的ObservePoint服务条款。
有关TagDebugger及其配套报告比较工具TagCompare的更多信息,请访问:https://www.observepoint.com/tag-debugger/
 Crx4Chrome插件下载
Crx4Chrome插件下载