角形护手可以帮助您弄脏双手。单击Chrome DevTools元素面板中的元素,即可访问Angular应用程序的组件和提供程序。
如何?
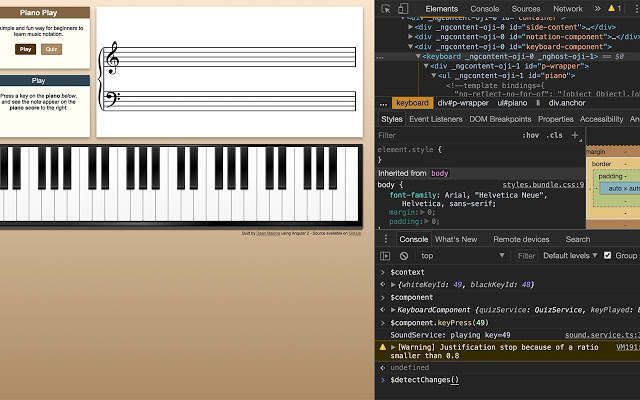
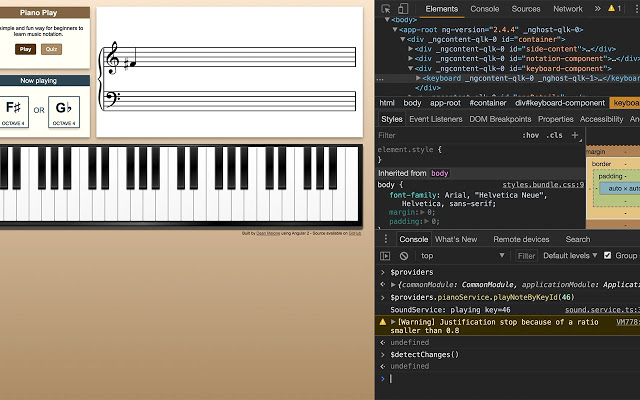
只需在DevTools元素面板中单击DOM元素,在控制台中键入以下关键字之一,就可以开始了!
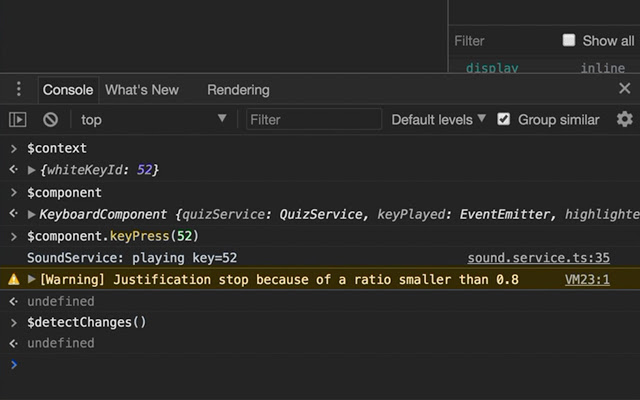
-$ component:单击引用Angular组件的DOM元素以访问其实例并对其进行播放。
-$ context:显示DOM元素上下文,可以是其父Angular组件,ngFor行等。
-$ scope:等于Angular组件上的$ component或子元素上的$ context。 AngularJS Batarang的最佳替代品。
-$ providers:获取在Angular应用中实例化的所有提供程序的列表,并与它们一起使用。
-$ detectChanges():触发角度更改检测以使您的更改生效。
-log $(obs):记录给定可观察值的第一个值。
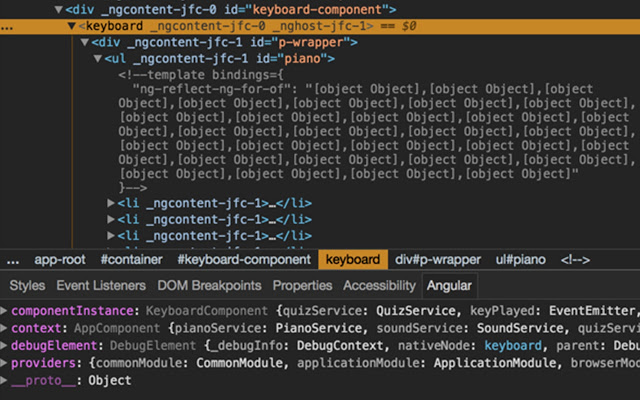
额外的一点:您可以在DevTools元素面板的Angular选项卡中预览所有这些信息。在元素之间切换会立即刷新数据。
 Crx4Chrome插件下载
Crx4Chrome插件下载