*免费:每个站点检查250个URL。根据需要检查任意数量的站点。 *
*升级为:每个站点检查10,000个URL,检查本地主机,PDF报告,将结果导出为CSV,高级爬网设置等。 *
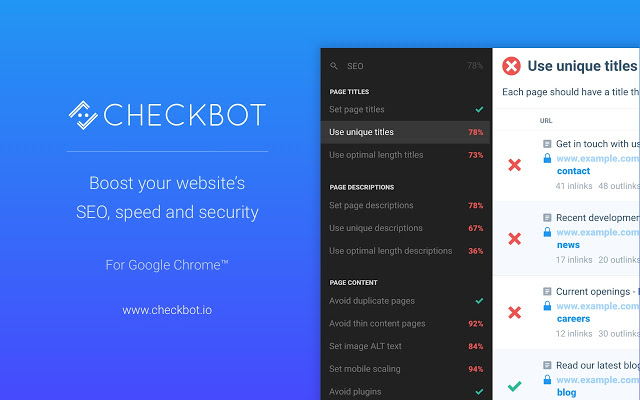
Checkbot是一个功能强大的网站审核程序,可以在几分钟内抓取100页页面以查找SEO,速度和安全性问题:发现断开的链接,重复的标题,无效的HTML / CSS / JavaScript,不安全的密码形式,重定向链,混合内容错误等。 ?Checkbot根据Google,Mozilla,W3C和OWASP等网络专家的建议,针对50多种SEO,速度和安全性最佳实践(见下文)进行了测试。
Product在产品搜寻中荣获每日#3产品:
?Softpedia,5分之5-高效,现代,令人惊讶的灵活……是网站优化的最佳工具之一”。
http://www.softpedia.com/get/Internet/Internet-Applications-Addons/Chrome-Extensions/Checkbot-for-Chrome.shtml
★最佳实践检查★
Checkbot按照Checkbot Web最佳实践指南(https://www.checkbot.io/guide/)中详细介绍的50多种SEO,速度和安全性最佳实践对您的网站进行测试。
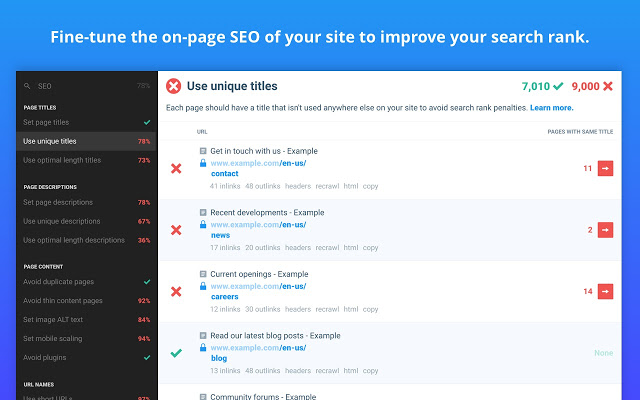
?SEO最佳做法(请参阅https://www.checkbot.io/guide/seo/):
✓使用独特的标题
✓使用最佳长度的标题
✓设置页面描述
✓使用独特的描述
✓使用最佳长度说明
✓设置H1标题
✓每页使用一个H1标题
✓使用最佳长度的H1标题
✓使用独特的H1标题
✓避免内容薄的页面
✓设置规范的URL
✓避免重复页面
✓设置图像ALT文本
✓设置移动缩放
✓避免插件
✓使用短网址
✓避免在网址中使用下划线
✓避免URL扩展
✓避免使用URL参数
✓避免在URL中使用符号
✓使用小写网址
✓避免深度嵌套的URL
✓使用有效的HTML
✓使用有效的CSS
✓使用有效的JavaScript
✓返回404断开的链接
✓避免损坏内部链接
✓避免断开外部链接
✓避免页面资源损坏
✓使用robots.txt文件
✓指定站点地图位置
✓避免临时重定向
✓避免元重定向
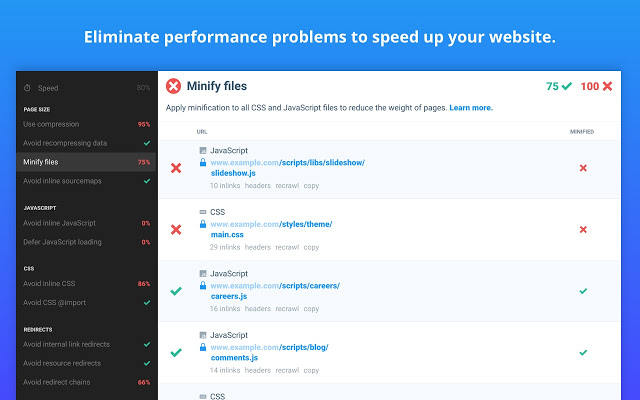
speed页面速度最佳做法(请参阅https://www.checkbot.io/guide/speed/):
✓使用压缩
✓避免重新压缩数据
✓缩小文件
✓避免内联源地图
✓启用缓存
✓使用较长的缓存时间
✓避免重复资源
✓避免内联CSS
✓避免CSS @import
✓推迟JavaScript加载
✓避免内联JavaScript
✓避免内部链接重定向
✓避免资源重定向
✓避免重定向链
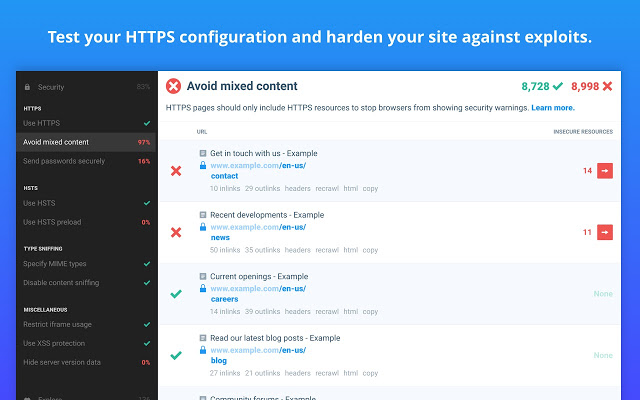
?Web安全最佳实践(请参阅https://www.checkbot.io/guide/security/):
✓使用HTTPS
✓避免混合内容
✓安全发送密码
✓使用HSTS
✓使用HSTS预载
✓禁用内容嗅探
✓指定MIME类型
✓限制iframe的使用
✓使用XSS保护
✓隐藏服务器版本数据
立即使用Checkbot测试您的网站,了解可以进行哪些改进以提高您的SEO,速度和安全性。
★好处★
Checkbot将成为您的工作流程的重要组成部分,以及早发现问题并指导优化:
提高您的SEO,速度和安全性-Checkbot将指导您如何构建高度优化的网站:提高搜索排名,加速页面并增强安全性,以充分利用您的网站。
节省手动测试时间-不要将时间浪费在繁琐的手动检查上:Checkbot可以在几分钟内轻松,可靠地为您检查数千页。
在上线之前停止问题-不要等待关键问题影响您的用户或搜索排名:使用Checkbot测试您的开发和暂存站点,以在问题投入生产之前发现问题。
解决棘手的难题-发现潜伏在您不希望检查的地方的关键问题:Checkbot的爬网能力和全面的测试集将消除您遗漏的问题。
检查您正在使用的所有站点-Checkbot使您可以根据需要频繁地爬网所有想要的站点:每次更改后都要检查与您涉及的每个站点,以紧随其后。
立即获得反馈-不要等待几天,您的搜索结果或Google Search Console就会更新,以查看您所做的更改:使用Checkbot测试您的网站以获得即时反馈。
★特点★
Checkbot为您提供了跟踪,了解和修复网站问题所需的所有工具:
快速简便地安装-只需两下鼠标,即可在几秒钟内将Checkbot添加到Chrome中:在运行Chrome的任何地方使用Checkbot以及喜爱的Chrome Web开发工具。
调查问题-轻松查找问题:使用便捷的快捷方式查看页面源代码,显示URL响应标头,列出URL的内联链接并检查重定向链。
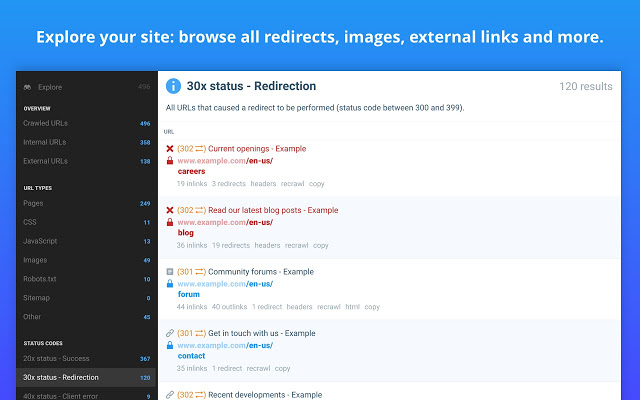
浏览您的站点-浏览在爬网过程中找到的所有URL:显示链接最多的页面,列出所有图像/ JS / CSS文件,查看不可索引的页面,浏览所有重定向等。
检查私有和本地站点-在开发的所有阶段轻松检查您的站点:爬网暂存和本地开发站点,受密码保护的页面以及私有网络上的站点。
自定义抓取-将测试集中在您当前感兴趣的网站部分:限制按子域,子文件夹,搜索深度,样式和类型抓取的URL。
导出为CSV-将有问题的URL列表导出为CSV格式:与团队成员共享数据,编译自定义报告并执行自己的进一步分析。
快速获得反馈-以为您已修复存在问题的页面?通过仅重新浏览该页面以获得快速反馈,而不必再次爬网整个站点,从而快速验证您的修复。
应用内指导-不是专家吗?没问题:Checkbot会为您查找网站问题,解释为什么需要修复它们并确认您的修复工作正常。
访问https://www.checkbot.io/faq/以获取有关Checkbot的常见问题解答。
★联系方式★
有任何意见,反馈或要报告的错误吗?通过发送邮件contact@checkbot.io让我们知道。
★社交★
关注我们以获取更新并提供反馈:
Tweets by GetCheckbot
https://facebook.com/GetCheckbot
https://plus.google.com/b/104669227999305317524/
https://www.checkbot.io/newsletter/
★最近的变化★
查找Checkbot有用吗?通过在Chrome网上应用店中对Checkbot进行评分,帮助支持进一步的开发,并关注我们以获取最新更新。 of有关更改的完整列表,请参见https://www.checkbot.io/releases/或在此处阅读摘要:
版本1.2.0(2019年1月9日)
-PDF报告:您现在可以在侧边栏中生成PDF报告,其中提供了已爬网网站针对每个类别和每种最佳做法的评分方式的细分。使用这些报告可以快速概述站点的运行状况并跟踪进度。
-现在将标签中的alt属性文本视为
标签中的文本内容。
-添加了侧边栏通知,可在更新时将您带到发行说明。
-抓取功能现在可以更快地启动,并且在停止时可以更快地完成。
版本1.1.0(2018年12月12日)
-新增功能:设置H1标题”报告可检查每个页面的H1标题。
-新增功能:每页使用一个H1标题”报告可检查每个页面是否具有单个H1标题。
-新增功能:使用最佳长度的H1标题”报告可检查H1标题过长的页面。
-新增功能:使用唯一的H1标题”报告可检查每个页面是否具有唯一的H1标题。
-新增功能:通过百分比条向仪表板添加了更多报告快捷方式,因此您可以一目了然地查找任何异常情况。
-改进:页面标题报告现在具有页面标题列,因此您可以按标题排序。
-改进:图像标签中使用的数据URI现在出现在缺少的ALT标签报告中,其URL带有标签数据URI图像”,而不是空白。
-改进:如果存在连接问题以及检查订阅时出现问题,登录对话框现在可以提供更好的反馈(感谢Jorge!)。
版本:1.0.0(2018年8月25日)
-改进:用户代理现在标识为 Checkbot”,而不是Chrome的默认用户代理。
-改进:为清晰起见,避免内联CSS”规则重命名为避免过多内联CSS”。
-改进:为了避免混淆,避免内联JavaScript”规则重命名为避免过多的内联JavaScript”。
-修复了导致错误的表格中格式错误的电子邮件地址。
-修复了避免渲染阻止JavaScript”帮助文本的问题:为了避免渲染阻止行为,可以将标签放在标签之前,而不是在其后面(感谢АлександрСтепанов!)。
版本0.5.0(2018年8月14日)
-新增功能:添加了登录名和密码恢复功能,以支持付费帐户。
-改进:改进了起始页,侧边栏和仪表板的样式。
-改进:减少报告生成过程中的内存使用。
-改进:在包含很多行的报表之间切换时,显着减少了延迟。
-改进:消除了对多个URL进行爬网结束爬网时的滞后。
-改进:对于具有许多内联和外联的网站,更快地生成结果。
-改进:当有许多行时,表格渲染速度更快。
-改进:在仪表板上增加了不可索引的页面”快捷方式。
-改进:准则中每页允许的内联CSS和JavaScript数量增加。
-改进:增加了侧边栏的隐私和条款链接。
-修复:修复了有时无法跳至正确书签的在线指南链接。
-修复:解决了应用启动有时会失败的问题。
-修复:修复了文件缩小检测功能,有时会指出未缩小文件。
-修复:解决了某些表格单元未正确换行的问题。
版本0.4.0(2018年5月14日)
-新增功能:添加了设置规范的URL”报告,该报告检查所有页面是否设置了有效的规范的URL。这将遇到各种问题,例如,如果您不小心在每个页面上声明了多个规范URL,或者您错误地使用了相对URL,以及规范URL指向非规范页面。
-改进:使用压缩”报告现在仅建议您压缩大于1000字节的URL响应,因为压缩小文件实际上会增加响应大小(感谢Ryan!)。
★权限★
Chrome要求具有读取和更改所有数据…”权限,以允许Checkbot抓取和测试在爬网期间遇到的可能来自任何域的URL。此权限仅用于爬网网站和测试URL。
★服务条款和隐私★
安装此扩展程序,即表示您同意我们的服务条款(https://www.checkbot.io/terms)和隐私权政策(https://www.checkbot.io/privacy)。
★常见问题★
Checkbot在什么操作系统上运行?
Checkbot将在可运行Google Chrome浏览器的任何操作系统上运行。其中包括macOS,Linux,Chrome OS和Microsoft Windows。
Checkbot是否可用于Firefox和其他浏览器?
目前,Checkbot仅适用于Google Chrome浏览器。
Checkbot为什么需要它要求的Chrome扩展权限?
为了执行爬网,Checkbot必须能够从任何网站上获取URL。目前在Chrome中执行此操作的唯一方法是Checkbot是否要求读取并更改您访问的网站上的所有数据”权限。 Checkbot使用此权限的唯一目的是在内部运行Checkbot选项卡的爬网期间处理Checkbot请求的URL响应。 Checkbot不会以任何方式干扰您的常规浏览。我们希望能够请求更少的权限,但是像其他适用于Chrome的开发人员扩展一样,目前尚无法实现。
Checkbot是Web服务还是在本地运行?
Checkbot不是Web服务:所有爬网和其他功能都是在您自己的计算机上本地执行的。这样做的好处是,您可以根据需要多次爬网任意数量的网站,这在许多用户之间共享的Web服务上不可行。
如何获得最新版本?
在将版本上传到Chrome网上应用店后的几个小时内,Google Chrome浏览器应在后台透明地检查更新并将其下载到Checkbot。您需要关闭并重新启动Checkbot才能应用最近下载的更新。如果您想强制Chrome浏览器检查并应用更新,则可以访问chrome:// extensions / URL并按立即更新扩展名”按钮。请注意,这样做将重启Checkbot,并且您将失去当前的进度。
我怎么知道我有哪个版本?
您可以通过启动扩展程序并从开始页面的一角读取版本号来查看正在运行的Checkbot版本。如果您访问chrome:// extensions / URL,则版本号也会显示在已安装的扩展程序列表中。
如何获得有关发布的通知?
我们经常在Twitter,Facebook和Google+上发布有关新版本的信息,以便您可以在社交媒体上关注我们,以了解最新变化。您还可以注册我们的新闻通讯,以了解Checkbot新闻。
如何报告错误或功能请求?
如果您在使用Checkbot时遇到任何问题,或者对新功能和改进有任何想法,请随时与我们联系。如果您认为自己已发现错误,请填写错误报告。
我应该争取获得满分吗?
如果Checkbot在任何类别中给您的网站打分都比较低,我们建议您解决关键问题以及您认为重要的任何问题,但我们不建议您争取获得理想的成绩。一个中等复杂的网站几乎不可能获得满分,甚至Checkbot网站也必须做出一些让步。例如,解决一些小问题可能需要1)后端的大修2)让您切换到支持您需要的自定义的托管解决方案,或3)第三方脚本提供者为您进行更改。只有您可以决定哪些问题对于您自己的网站而言很重要且切实可行。
如何导出和共享报告?
对于每个报告,在搜索栏旁边的右下角,您应该看到一个蓝色的导出”按钮。单击该按钮,当前表将导出为CSV文件。如果您搜索了任何内容,则文件内容也会被搜索词过滤。
我可以告诉Checkbot忽略网址吗?
在启动屏幕的边栏中,可以选择按格式忽略网址。请参阅此处的帮助文本,以获取有关如何提供正则表达式列表以忽略与特定模式匹配的URL集的提示。例如,您可以忽略所有以 .png”结尾的URL,到 example.com”的URL或包含路径 / login”的URL,以阻止Checkbot检查您不感兴趣的URL。
Checkbot是否执行JavaScript?
Checkbot当前不执行JavaScript。造成这种情况的部分原因是,许多网站不使用JavaScript来修改其页面的核心内容,并且在抓取过程中运行JavaScript会大大降低我们检查页面的速度以及其他复杂性。当前,我们专注于为不依赖JavaScript执行的网站提供快速反馈的功能。您还应该考虑很多搜索机器人不执行JavaScript,确实无法为您的特定JavaScript代码编制索引以及某些用户禁用JavaScript的搜索机器人。
Checkbot是否会出现在我的网站的分析报告中?
Checkbot不会在抓取过程中执行JavaScript或发送Cookie,因此,如果您的分析解决方案要求它们起作用,则不会跟踪Checkbot。如果您的分析解决方案在请求HTML页面,图像URL或类似内容时跟踪访问,则需要添加某种方法从日志中过滤Checkbot。
为什么Checkbot报告我的浏览器看不到的页面问题?
有时Checkbot可能会在网页上报告问题,而您在浏览器中访问该网页时却看不到自己。这可能有多种原因。例如,页面可能正在根据用户代理或cookie内容更改其行为,或者因为需要执行JavaScript。
 Crx4Chrome插件下载
Crx4Chrome插件下载