Chrome开发人员工具可显示React应用程序的组件层次结构-非常适合您自己的项目以及了解组织如何构建自己的项目。
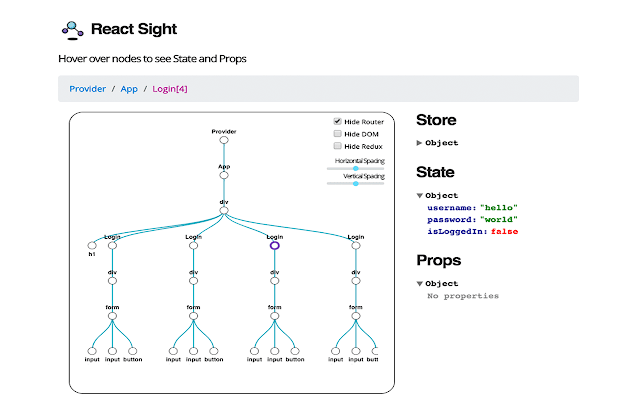
将React Sight添加到浏览器后,您将在Chrome开发工具中拥有一个新标签。 React Sight将读取React的虚拟DOM并呈现页面上呈现的组件的交互式树形图。通过将鼠标悬停在节点上,您可以查看组件的状态和属性以及它们如何实时更改。
***设定***
1.安装React Dev Tools
2.安装React Sight
3.运行您的React应用程序,或打开(几乎!)任何运行React的网站!
4.打开Chrome开发者工具->单击React Sight面板
*如果您正在运行本地文件URL,请确保在React Dev Tools和React Sight的扩展名设置中启用允许访问文件URL”
请务必在GitHub和www.reactsight.com上查看我们!
—–
这只是一些开发人员的副项目和热情。有一些错误,并且它不适用于每个应用程序。如果不适用于您的项目,请发送电子邮件至reactsight@gmail.com,我们将研究如何使其正常工作!
感谢您签出React Sight!
 Crx4Chrome插件下载
Crx4Chrome插件下载