此版本的新功能:
——————————-
检测未找到的文件,并将错误源添加到迷你控制台。
~~~~~~~~~~
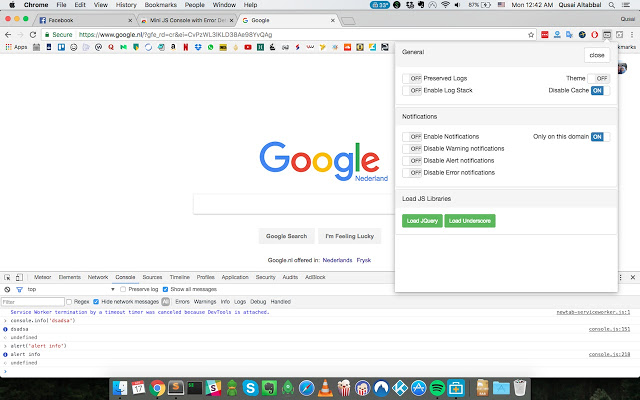
通过访问控制台日志,并获取有关自定义日志,错误和所有警告/警报的通知,此扩展程序将帮助您轻松调试网站。
它可以通过以下方式帮助客户端开发人员更轻松地调试JS代码:
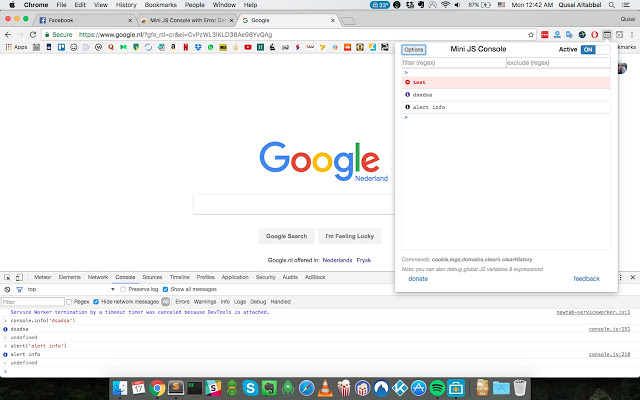
1.显示Mini JS控制台以检查扩展中的最新控制台日志。
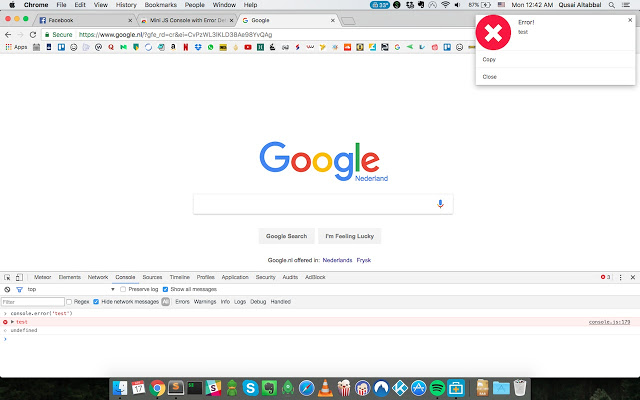
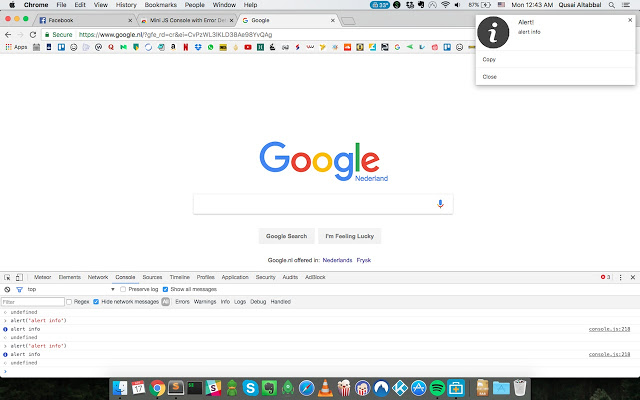
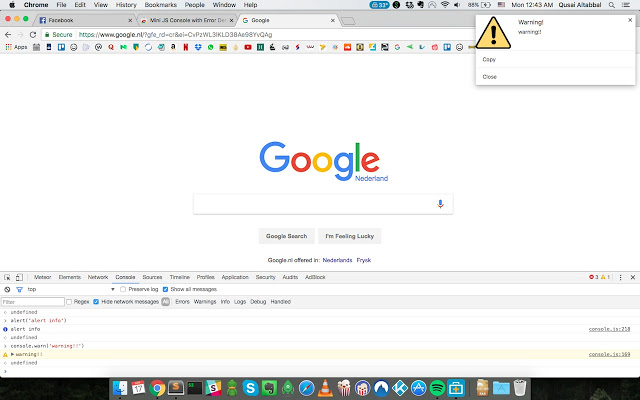
2.检测JS错误并显示日志/错误/警告/警报的镶边通知,可以仅在开发域或所有域上启用它。
3.禁用缓存选项,无需打开Chrome DevTools即可清除开发者缓存文件(仅在启用了域的情况下有效)。
4.执行简单的JS表达式/全局变量。
其他实用程序:
1.每次刷新页面时清除缓存。
2.将jQuery / Underscore库加载到要在控制台中使用的页面。
3.禁用警报弹出窗口。
所有功能:
———————-
-重新加载页面后保留日志。
-禁用通知选项:全球范围内的警报,警告或错误。
功能:
———————
*新增:通知菜单中的不再显示”选项。
*新增:使用以下命令在代码中添加自定义$ log选项:
“`
$ JSC && $ JSC.log(`test`);
“`
*如果迅速重复,则禁用任何通知!
*触发通知时显示未读计数。
*使用全局活动”开关启用/禁用扩展。
*复制通知输出到chrome通知弹出窗口中。
*仅在特定开发域上启用/禁用通知。
*使用全局显示通知”开关启用/禁用所有通知。
*通过启用日志堆栈”开关在chrome DevTools中启用/禁用详细堆栈。
重要
—————-
要在本地页面上使用,您需要在扩展程序标签中启用允许访问文件URL”选项
支持
————-
如果您有任何疑问或希望报告错误,请使用上方详细信息”标签中的支持”链接。
 Crx4Chrome插件下载
Crx4Chrome插件下载