为什么会有1px?
目前设计师对于设计图的还原度要求较高
1px能做什么?
将设计图与网页进行对比,找到其中的细微差别
怎么使用1px?
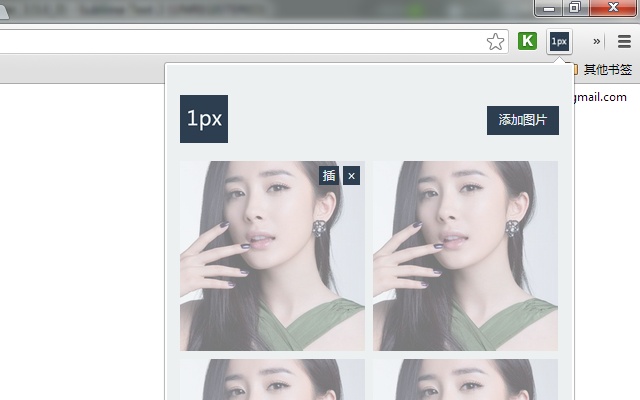
安装1px后点击右上角1px的图标,点击“管理图片”,然后再新开的页面中添加图片。
添加成功后,即可插入到相关页面
ps1:由于chrome安全限制,目前无法直接对本地HTML页面进行“图片插入”
ps2: chrome本身机制导致目前只能新开页面添加图片
………………………………..
v 0.7.77
-优化device模式下的拖拽操作
………………………………..
v 0.7.66
-修复新版chrome无法使用问题
………………………………..
v 0.7.44
+支持鼠标滚轮缩放图片
v 0.6.40
+支持开发者工具的device mode
+优化图片缩放功能
…………………………………………………
v 0.5.38
支持图片缩放
更强大的记忆功能
…………………………………………………
v 0.4.32
适配最新的Chrome
修复若干bug
…………………………………………………
v 0.3.30
增加刷新页面图片不消失功能(关闭页面后会消失)
…………………………………………………
v 0.2.18
增加透明度调节
增加图片位置微调
优化图片选取(感谢@祁涛_Taro 提供相关建议)
v 0.1.15
增加国际化(英语)支持
优化消息提醒
v 0.0.11
新增选项页面
v 0.0.10
增加对版本稍老chrome的支持
v 0.0.8
目前版本为preview版,大部分功能未能完善,以下功能会在近期完成:
图片透明度调整
图片在页面上的微调(1px的移动)
国际化支持
以及其他若干小功能
对了,我们的口号是“想插就插”……
 Crx4Chrome插件下载
Crx4Chrome插件下载